排序
Vue2、Vue3双向绑定封装组件例子
Vue2、Vue3双向绑定封装组件例子:本文将讲述如何使用Vue2和Vue3的双向绑定功能,来创建封装组件,并且提供了一个实际的示例。 Vue2 以下是一个简单的双向绑定组件示例,使用 Vue 的 v-model 指...
Vue2、Vue3根据环境关闭devtools开发工具
Vue Devtools是一款浏览器插件,用于调试Vue.js应用。它可以帮助你检查Vue组件的状态、跟踪组件之间的数据流、查看Vuex状态管理器中的状态、调试应用中的事件等。Vue Devtools能够大大简化Vue开...
Vue中实现图片懒加载,Vue2、Vue3写法
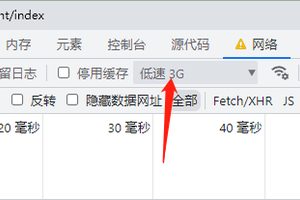
在HTML中,图片懒加载是一种性能优化技术,它可以提升网页的加载速度。原理是将图片的加载延迟到用户真正需要看到图片的时候再加载,而不是在网页加载完毕后就立即加载所有图片。这样做的好处是...
修复Element等框架二次确认点击过快导致多次情况问题
如果你的Element等框架存在二次确认点击过快导致多次情况的问题,你可以尝试以下方法来修复这个问题 修复教程 您可以在使用 Element UI 的确认框时,在全局范围内添加一个插件来控制确认框的打...
修复TypeScript中导入vue文件报错显红
修复TypeScript中导入vue文件报错显红 vue 2 的解决办法,针对 vue 文件导入报错 创建一个 shims.d.ts 文件,放置到 src/globalDeclare 中 declare module '*.vue' { import Vue from 'vue'; ex...
Vite2、js、vue2别名设置
今天给旧项目升级时,碰到Vite2+js+vue2的项目结构,但是VSCode打开后别名路径一直识别不了,打开WebStorm也一样识别不了,看来之前升级vite2时肯定是没配好,网上查了查,基本都试了一遍,每一...
VueRouter路由跳转页面添加加载进度条
之前做动态路由的时候就发现路由加载的时候没有过渡的动画,想着能否给加个进度条,发现还真可以,马上给所有项目加上,网速再慢也能有过渡了 说明 我这里使用的是nprogress进度条来过渡,当然...
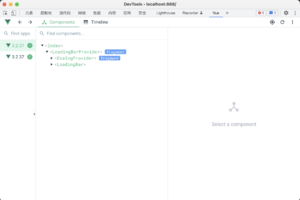
Vue3前端开发调试的一些基本技巧
自从前段时间转到VScode,就没太在意它的调试功能,今天有空学习了下,记录下,另外记录下自己学到的一些调试基本技巧 VScode调试 以前VScode调试都是通过一个插件来Debugger for Chrome调试的,...