1.抖音-Vue
🏷️仓库名称:zyronon/douyin
🌟截止发稿星数: 7860 (近一个月新增:4917)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/zyronon/douyin
引言
该项目是对使用 Vue3、Pinia 和 Vite5 构建的开源抖音克隆的概览,展示了 Vue 在移动应用中的最佳实践。
项目作用
Douyin-Vue 基于 Vue3、Pinia 和 Vite5 构建,利用本地存储中的数据,并通过 axios-mock-adapter 模拟后端请求。该项目旨在展示 Vue 在移动应用开发中的强大功能。
案例
提供了多种视频展示效果,包括视频轮播、无限滑动和路由过渡动画。
客观评测或分析
Douyin-Vue 充分利用了 Vue 的响应性和状态管理特性,实现了流畅的移动端体验。其模块化结构和可定制性使其易于扩展和维护。
使用建议
作为学习 Vue 最佳实践和移动端开发的範例,非常适合希望探索 Vue 技术栈的开发者。
结论
Douyin-Vue 是一个令人印象深刻的项目,展示了 Vue 的潜力和在移动端应用开发中的有效性。它提供了深入的学习资源,并为希望创建类似体验的开发者提供了宝贵的见解。
2.CorentinTh/it-tools – 面向开发者的实用工具

🏷️仓库名称:CorentinTh/it-tools
🌟截止发稿星数: 16415 (近一个月新增:5776)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/CorentinTh/it-tools
引言
本文将讨论 CorentinTh/it-tools,这是一组为开发人员专门设计的实用在线工具集合,具有出色的用户体验。
仓库描述
收集开发人员的实用在线工具,具有出色的用户体验。
案例
流行的 it-tools 包括:
- JSON Viewer:用于查看和编辑 JSON 数据
- Color Picker:提供了一个交互式调色板,用于选择和生成颜色
- JSON to CSV Converter:将 JSON 数据转换为 CSV 格式
客观评测或分析
it-tools 因其易用性、广泛的功能和美观的用户界面而受到用户的赞扬。它的开源性质允许用户根据自己的需要进行定制和扩展。
使用建议
- 开发人员:it-tools 可以简化开发任务,提高工作效率
- IT 从业人员:这些工具可以作为故障排除和诊断的实用资源
- 学生:it-工具可以补充理论学习,提供实践经验
结论
CorentinTh/it-tools 是一个宝贵的资源,为开发人员和 IT 从业人员提供了一系列实用工具。它易于使用,功能丰富,并且可以开源定制。无论是初学者还是经验丰富的专业人士,it-tools 都为日常任务提供了一个高效的解决方案。
3.Automa:浏览器自动化的神器
🏷️仓库名称:AutomaApp/automa
🌟截止发稿星数: 10242 (近一个月新增:651)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/AutomaApp/automa
引言
Automa 是一款功能强大的浏览器扩展,允许用户通过连接模块来自动执行浏览器操作,简化繁琐的任务。
案例
Automa 已被广泛应用于各种场景,例如:
- 自动填写网上购物表格
- 监视价格变动并自动购买折扣商品
- 抓取产品信息并导出到电子表格
- 截取网页截图并保存为 PDF
客观评测或分析
Automa 因其易用性、强大的自动化功能和庞大的用户社区而受到广泛好评。它已被评为最佳 Chrome 扩展之一,并被推荐用于提高工作效率和自动化在线任务。
使用建议
要使用 Automa,用户可以从 Chrome 网上应用店或 Firefox 附加组件网站安装扩展。然后,他们可以访问扩展图标并开始创建自动化工作流。Automa 还提供了在线文档和教程,以帮助用户充分利用其功能。
结论
Automa 是一款出色的浏览器扩展,可以帮助用户简化在线任务,提高工作效率。它易于使用、功能强大且具有活跃的社区,使其成为想要自动化浏览器操作的用户的绝佳选择。
4.Vue.js 3 文档
🏷️仓库名称:vuejs/docs
🌟截止发稿星数: 2814 (近一个月新增:43)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/vuejs/docs
引言
本仓库包含 Vue.js 3 的官方文档,为开发者提供构建交互式 Web 应用程序所需的全面指南。
仓库描述
该仓库是使用 VitePress 构建的,这是一个使用 Markdown 和 Vue.js 语法编写文档的静态站点生成器。文档内容存储在 src 文件夹中,可以使用 GitHub 或本地进行编辑。
案例
Vue.js Docs 已广泛用于开发和维护使用 Vue.js 框架构建的应用程序。它通过提供清晰、全面的文档,帮助开发者避免常见错误并了解最佳实践。
客观评测或分析
Vue.js Docs 因其内容全面、易于理解和及时更新而备受赞誉。它为开发者提供了一个深入了解 Vue.js 核心概念、API 和最新特性的平台。
使用建议
- 使用 GitHub 编辑器快速编辑文档。
- 使用 pnpm 和 Node.js 18+ 进行本地开发。
- 启用 corepack 优化包管理。
结论
Vue.js Docs 是 Vue.js 社区的宝贵资产,为开发者提供构建交互式和高效的 Web 应用程序所需的全面文档。它不断更新,反映了框架的最新发展,确保开发者始终掌握最新的信息。
5.Tiny RDM:轻量级且现代的 Redis GUI 客户端


🏷️仓库名称:tiny-craft/tiny-rdm
🌟截止发稿星数: 6676 (近一个月新增:674)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/tiny-craft/tiny-rdm
引言
Tiny RDM 是一个现代、轻量级的跨平台 Redis 桌面管理程序,适用于 Mac、Windows 和 Linux 系统。本文将介绍其作用、技术解析、用例和使用建议。
仓库描述
- 提供多语言支持
- 增强连接管理功能,支持 SSH 隧道、SSL、Sentinel 模式、集群模式、HTTP 代理和 SOCKS5 代理
- 可视化键值操作,支持 CRUD 操作(列表、哈希、字符串、集合、有序集合和流)
- 支持多数据查看格式和解码/解压方法
- 使用 SCAN 进行分段加载,可轻松列出数百万个键
- 提供命令行历史记录的日志列表
- 提供命令行模式
- 提供慢日志列表
- 对列表/哈希/集合/有序集合进行分段加载和查询
- 为列表/哈希/集合/有序集合提供值解码/解压
- 集成 Monaco 编辑器
- 支持实时命令监控
- 支持数据导入/导出
- 支持发布/订阅
使用建议
- 作为 Redis 数据库管理的图形界面工具
- 作为调试和诊断 Redis 问题的工具
- 快速原型设计和开发需要 Redis 支持的应用程序
结论
Tiny RDM 是一个功能强大的 Redis GUI 客户端,为开发者提供了一个简单直观的方式来管理和操作 Redis 数据库。其跨平台支持、用户友好的界面和丰富的功能使其成为开发和维护基于 Redis 的应用程序的宝贵工具。欢迎开发者对 Tiny RDM 进行探索和贡献。
6.Nova-Admin: 简洁灵活的后端管理模板


🏷️仓库名称:chansee97/nova-admin
🌟截止发稿星数: 430 (近一个月新增:159)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/chansee97/nova-admin
引言
Nova-Admin是基于Vue3、Vite5、Typescript和Naive UI构建的一个简洁易用的后端管理模板。它以简单的方式实现了完整的功能,同时考虑了代码规范、可读性和避免过度封装,以促进二次开发。
项目作用
Nova-Admin基于最新技术栈开发,包括Vue3、Vite5、TypeScript、NaiveUI、Unocss等。它采用alova进行封装和配置,提供了统一的响应处理和多场景的能力。此外,Nova-Admin还具备以下特点:
- 全面的前端和后端权限管理解决方案
- 支持本地静态路由和后端动态生成的路由,路由配置简单
- 对常用组件进行二次封装,满足基本的业务需求
- 适应暗色主题,保持Naive风格的界面美观
- 提交时仅进行eslint校验,不进行过度限制,开发更便捷
- 界面风格布局灵活可配置
- 支持多语言(i18n)
案例
Nova-Admin已被应用于多个实际项目中,展示了其强大的功能和易用性。这些项目涵盖不同行业和业务类型,如:
客观评测或分析
Nova-Admin是一款功能强大的后端管理模板,具有以下优点:
- 技术先进:基于最新的技术栈开发,保证了项目的性能和稳定性。
- 配置简单:通过简单的配置即可实现丰富的功能,降低了开发难度。
- 界面美观:采用Naive UI构建,界面设计美观大方。
- 扩展性强:提供了丰富的API和文档,方便开发者进行二次开发。
使用建议
Nova-Admin适用于需要快速搭建后端管理界面的场景,它可以作为项目开发的基础模板,开发者可以根据实际需求进行定制和扩展。
结论
Nova-Admin是一款优秀的开源后端管理模板,它为开发者提供了高效便捷的开发方式。通过采用先进技术和精美的设计,Nova-Admin可以帮助开发者快速搭建出功能强大、美观大方的后端管理系统。
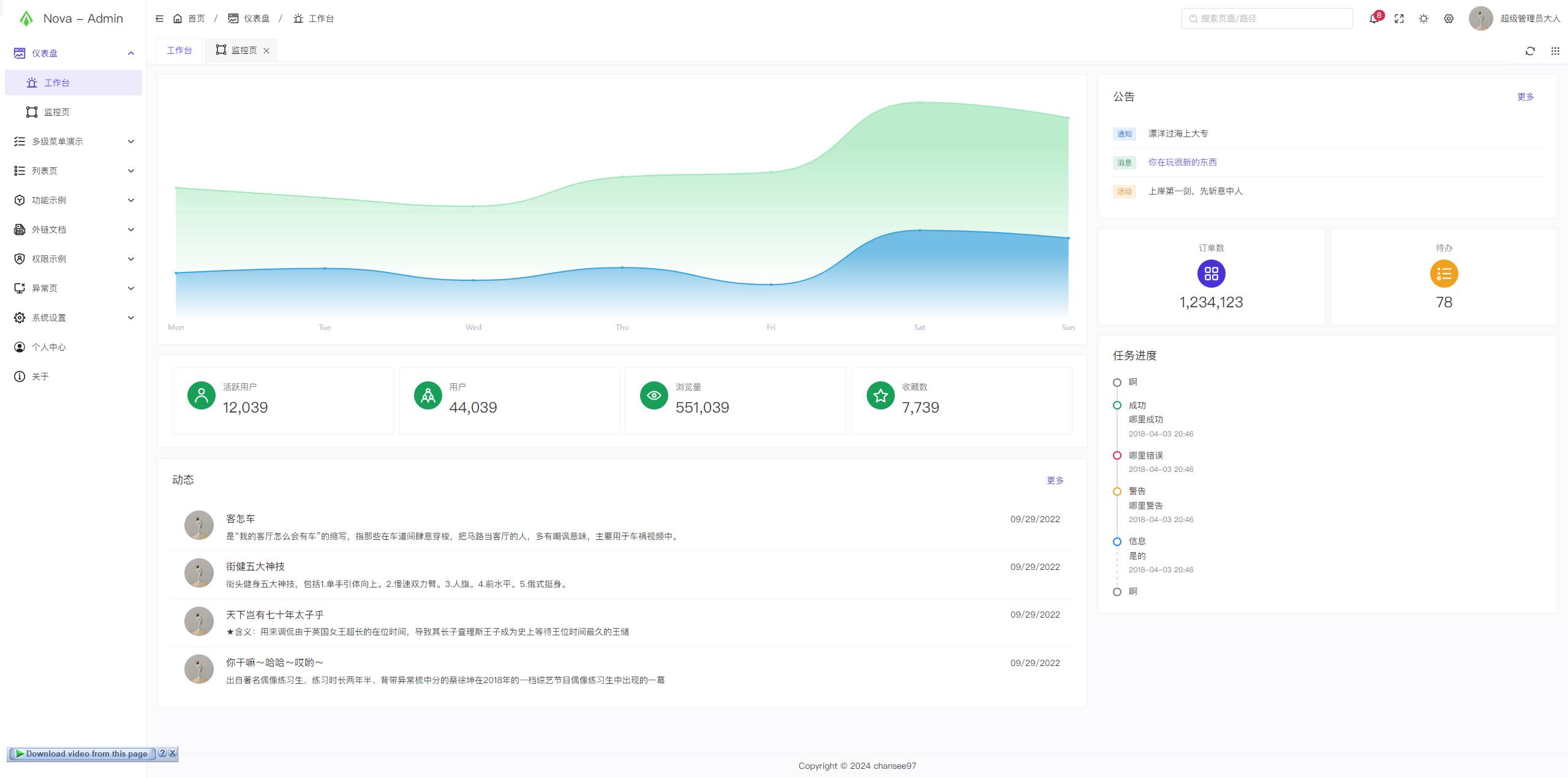
7.Nuxt UI Pro 仪表盘模板
🏷️仓库名称:nuxt-ui-pro/dashboard
🌟截止发稿星数: 268 (近一个月新增:115)
🇨🇳仓库语言: Vue
🔗仓库地址:https://github.com/nuxt-ui-pro/dashboard
引言
本文将深入探讨 Nuxt UI Pro 仪表盘模板,这是一个使用 Vue 和 Nuxt UI Pro 构建的仪表盘模板。我们将介绍其作用、技术细节、用例和优势。
项目作用
使用 Vue.js 和 Nuxt.js 框架,并集成了 Nuxt UI Pro 组件库。Nuxt UI Pro 提供了丰富的组件、主题和实用程序,增强了仪表盘的可定制性和灵活性。
仓库描述
预制仪表盘布局
可重用组件,如图表、表格和表单
集成的 Nuxt UI Pro 组件库
部署管道和持续集成设置
案例
实时数据监控仪表盘
业务绩效分析仪表盘
客户关系管理仪表盘
客观评测或分析
快速开发:预制的组件和布局可节省大量时间。
可定制性:用户可以轻松自定义仪表盘以满足其特定需求。
现代设计:Nuxt UI Pro 提供了时尚且现代化的设计系统。
响应式:仪表盘在所有设备上都能完美响应。
使用建议
对于需要快速构建现代化仪表盘的开发者来说,Nuxt UI Pro 仪表盘模板是理想的选择。它特别适用于需要实时数据可视化和业务洞察的项目。
结论
Nuxt UI Pro 仪表盘模板是一个强大的工具,可帮助开发者构建功能强大、可定制且响应式的仪表盘。它将 Nuxt.js 的强大功能与 Nuxt UI Pro 的丰富组件库相结合,使开发者能够专注于构建引人注目的数据可视化和业务解决方案。
8.个人主页


🏷️仓库名称:imsyy/home
🌟截止发稿星数: 2487 (近一个月新增:168)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/imsyy/home
引言
欢迎来到个人主页,一个简洁而个性化的主页,旨在为用户提供独特的网络体验。
项目作用
该项目使用 Vue.js 框架和 Vite 构建工具构建。它采用了一个响应式设计,以确保在各种设备上都能很好地显示。项目中还集成了各种 API,以提供实时的天气信息和音乐播放功能。
仓库描述
该仓库包含项目源代码、README 文件和相关的配置。它托管在 GitHub 上,允许用户轻松地 fork、克隆和贡献该项目。
客观评测或分析
imsyy/home 以其简洁的设计、丰富的功能和出色的用户体验而著称。它受到开发人员和非技术用户的欢迎,为他们提供了一个展示自我和保持联系的平台。
使用建议
要使用此项目,用户可以 fork 该仓库并按照 README 文件中的说明进行部署。通过修改配置和添加自己的内容,用户可以根据自己的喜好定制主页。
结论
imsyy/home 是一个功能强大、易于使用的个人主页项目。它提供了一个独特的平台,让用户以一种引人入胜的方式展示自己的在线形象。通过持续的更新和改进,该项目将继续为用户提供一个出色的网络体验。
9.大麦抢票软件
🏷️仓库名称:RikkaApps/websites
🌟截止发稿星数: 118 (近一个月新增:5)
🇨🇳仓库语言: Vue
🔗仓库地址:https://github.com/RikkaApps/websites
引言
本文深入探讨 RikkaApps/websites 仓库中的大麦抢票软件,这是一种基于 Tauri、Rust 和 Vue 构建的抢票工具,帮助用户轻松获取大麦平台的演出票。
项目作用
采用 Tauri 框架,结合了 Rust 和 Vue 的优势。Tauri 允许开发人员使用 Web 技术构建跨平台桌面应用程序,而 Rust 则提供了高性能和内存安全性。Vue 则负责管理用户界面和与 API 的交互。
仓库描述
提供了抢票软件的完整代码库,包括前端和后端代码。它还包含了详细的安装和使用说明,以及常见问题解答和未来更新计划。
案例
用户可以使用该抢票软件在售票当天快速抢购热门演出门票。它减少了手动抢票的麻烦,提高了抢票成功率。
客观评测或分析
性能稳定,界面友好易用。它支持多种票档选择,并自动填写修正时间。然而,需要注意的是,它仅支持大麦平台,并且不支持选座功能。
使用建议
- 安装 Rust 和 Node 环境。
- 从 GitHub 下载对应版本的抢票软件。
- 输入大麦 cookie 和 itemId 信息。
- 选择票档,点击抢票。
- 等待抢票结果,如抢票成功,可直接进入大麦官方订单页进行支付。
结论
大麦抢票软件是一个功能强大的工具,可以帮助用户快速抢购大麦平台的演出门票。它的跨平台特性、易用性以及高性能使它成为抢票爱好者的必备工具。
10.Homer: 一款简约静态主页,触手可及的服务管理


🏷️仓库名称:bastienwirtz/homer
🌟截止发稿星数: 8757 (近一个月新增:176)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Apache License 2.0
🔗仓库地址:https://github.com/bastienwirtz/homer
引言
Homer 是一款高度简化的静态主页,其作用是提供一个便捷的界面,让用户可以轻松管理和访问他们的服务。它基于一个简单的 yaml 配置文件,易于安装和配置。
项目作用
Homer 使用 Vue.js 框架构建,提供快速、响应式且轻量级的用户界面。它完全依赖于静态 HTML 和 JavaScript 文件,无需后端依赖,使其易于部署和维护。
仓库描述
Homer 仓库包含以下内容:
- 预构建的静态版本(homer.zip)
- 配置文件示例 (config.yml.dist)
- 文档和教程
- 开发工具和脚本
客观评测或分析
Homer 的优势在于:
- 极简主义设计:干净、直观的界面,重点突出服务和可用性。
- 基于 yaml 的配置:易于配置,让用户可以根据自己的需求定制主页。
- 离线可用:在没有网络连接的情况下也可以访问服务信息,保证了可用性。
- 可安装:可以通过 PWA 安装,提供与原生应用程序类似的用户体验。
使用建议
Homer 适用于希望为他们的服务建立简单且有效的管理界面的个人和组织。它特别适合以下场景:
- 管理云服务、本地应用程序和设备
- 创建快速启动页面,提供重要链接和信息
- 监控系统状态和服务运行状况
结论
Homer 是一款功能强大、易于使用的静态主页解决方案,提供了一个便捷的界面,让用户可以轻松管理和访问他们的服务。其基于 yaml 的配置、轻量级结构和离线可用性使其成为各种场景的理想选择。
11.cloudflare_temp_email:打造免费且功能强大的Cloudflare临时邮箱
🏷️仓库名称:dreamhunter2333/cloudflare_temp_email
🌟截止发稿星数: 785 (近一个月新增:111)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/dreamhunter2333/cloudflare_temp_email
引言
cloudflare_temp_email是一款开源项目,旨在利用Cloudflare的免费服务搭建临时邮箱。它为用户提供安全可靠的临时邮箱,满足个人用途或学习需求。
项目作用
该项目使用Cloudflare D1作为数据库,Cloudflare Pages部署前端,Cloudflare Workers部署后端。它支持多语言,可自定义邮箱名称,并提供访问密码保护。此外,它还集成了SMTP代理服务器,支持SMTP发送和IMAP查看邮件,以及完整的用户注册和登录功能。
仓库描述
该仓库包含了完整项目的源代码,详细的部署文档和使用说明。它提供了有关项目功能、技术实现和使用建议的全面信息。
案例
cloudflare_temp_email已在多个场景中得到应用,例如:
- 创建测试账号进行网站注册
- 接收一次性验证码保护隐私
- 搭建私人邮件站点
客观评测或分析
cloudflare_temp_email是一款免费且功能丰富的临时邮箱解决方案。它易于部署,操作简单,并提供了出色的安全性和隐私保护。与其他同类服务相比,它具有以下优势:
- 完全免费,无需任何费用
- 部署简单,无需复杂的配置
- 支持发送和接收邮件
- 提供访问密码保护
- 拥有活跃的社区支持
使用建议
- 确保遵循项目部署文档进行正确部署
- 了解项目限制和最佳实践
- 使用强密码保护访问密码
- 避免使用临时邮箱进行敏感或重要的操作
- 对个人信息和隐私负责
结论
cloudflare_temp_email是一个出色的开源项目,为用户提供免费且功能强大的临时邮箱。它易于使用,功能丰富,并为个人用途和学习提供了极大的便利。该项目持续更新,以满足用户的需求和反馈。
12.背单词助手
🏷️仓库名称:zyronon/typing-word
🌟截止发稿星数: 771 (近一个月新增:165)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/zyronon/typing-word
引言
背单词助手是一款在网页上使用的背单词软件,集记忆、默写、发音和错词复习等功能于一体,助力用户有效提升英语词汇量。
仓库描述
Typing Word 基于 Vue 框架开发,项目仓库地址为 https://github.com/zyronon/typing-word,采用 GNU General Public License v3.0 开源许可证。
案例
内置了 CET-4、CET-6、GMAT、GRE 等多种词汇量词库,覆盖考试、专业和日常用语等场景,满足不同用户的背单词需求。
客观评测或分析
Typing Word 界面简洁易用,功能全面实用,通过音标显示和发音功能,可以有效提高单词记忆效率。错词复习和生词本功能有助于巩固记忆,提高背单词效果。
使用建议
用户可根据自身需求选择记忆或默写单词,系统会自动记录错误词并收录到错词本中,及时复习,强化记忆。文章练习功能可以帮助用户提升阅读和理解能力。
结论
背单词助手是一款功能强大、易于使用的背单词软件,它可以满足不同阶段英语学习者的需求,是一款提高词汇量和英语水平的利器。
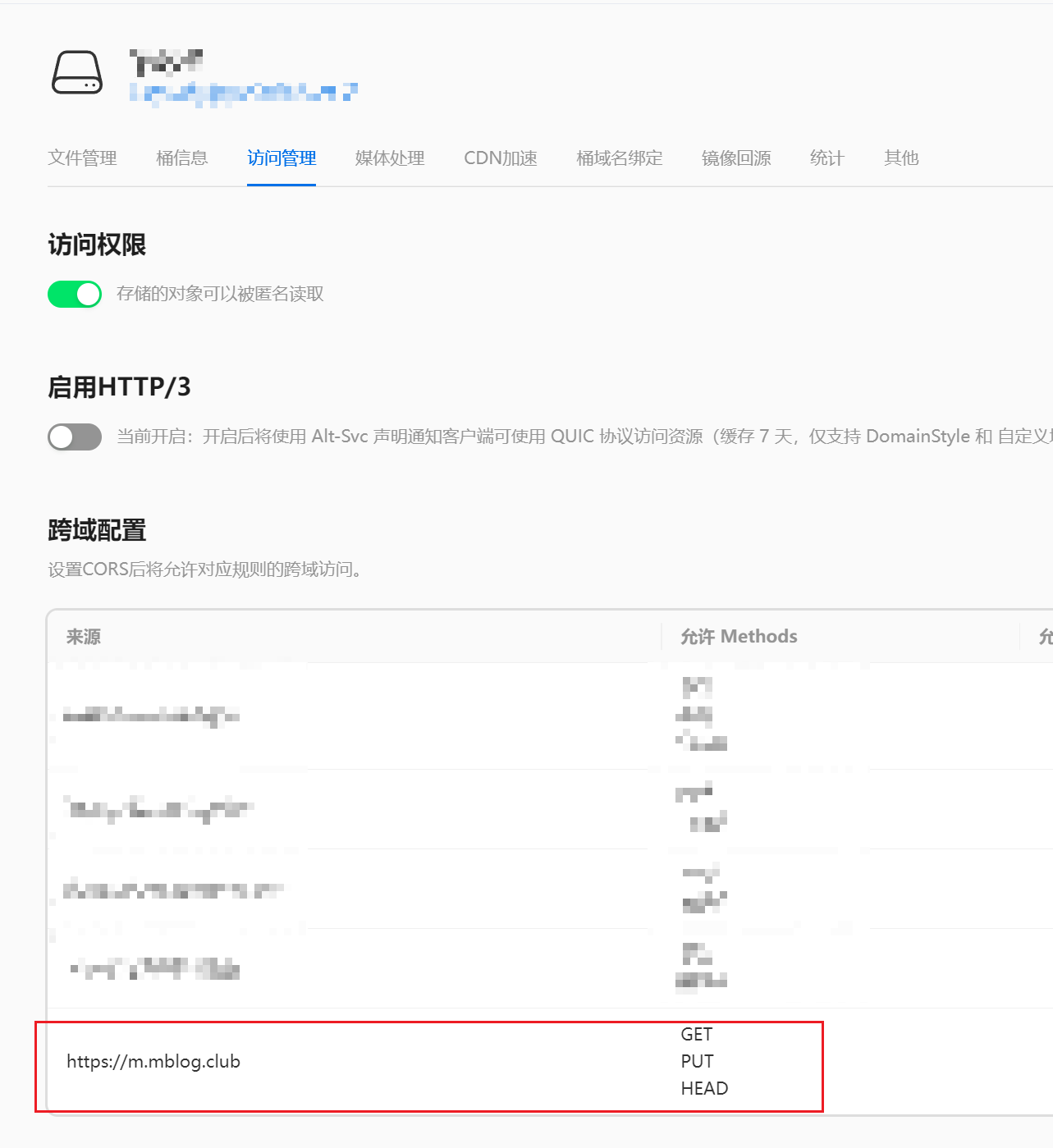
13.极简朋友圈:打造你的专属社交空间

🏷️仓库名称:kingwrcy/moments
🌟截止发稿星数: 984 (近一个月新增:468)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/kingwrcy/moments
引言
本项目旨在为用户提供一个简易、私密的社交平台,在这里他们可以分享时刻、表达自我。该项目利用尖端技术,提供无与伦比的用户体验。
仓库描述
该 GitHub 仓库包含 Moments 项目的源代码、文档和配置。它托管在 GitHub 上,允许用户贡献代码、提出问题并与其他开发者合作。
案例
- 个人用户创建了一个 Moments 账户,与朋友和家人分享他们的日常经历和想法。
- 博主使用 Moments 作为内容分发平台,与他们的追随者互动并建立联系。
- 社区团体通过 Moments 创建了一个虚拟空间,分享活动公告、讨论话题并建立社区意识。
客观评测或分析
Moments 是一个高度可定制且用户友好的社交平台,提供以下优势:
- 隐私和安全: 用户对自己的数据拥有完全控制权,并且可以根据自己的喜好管理隐私设置。
- 易用性: 直观的界面和简单的导航让 Moments 易于使用,即使对于技术不太熟练的用户也是如此。
- 可扩展性: 该项目基于开源技术构建,使开发者能够轻松扩展和定制平台以满足他们的特定需求。
使用建议
- 对于希望创建私密且个性化社交体验的个人用户来说,Moments 是一个理想的选择。
- 博主和创作者可以使用 Moments 与他们的受众互动并建立更牢固的关系。
- 社区团体和组织可以利用 Moments 促进参与、分享信息和建立归属感。
结论
Moments 是一个极简且功能强大的社交平台,为用户提供了一种与他人联系和分享自己的生活经历的创新方式。它提供了隐私、易用性和可扩展性等优点,使其成为希望创建一个定制社交空间的个人和组织的绝佳选择。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容