1.Vue仿抖音移动端最佳实践
🏷️仓库名称:zyronon/douyin
🌟截止发稿星数: 7867 (近一个月新增:4917)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/zyronon/douyin
引言
项目作用
- Vue3:用于前端开发,提供响应式数据绑定和组件化开发。
- Vite5:用于构建和开发,提供快速启动和模块热重载。
- Pinia:用于状态管理,提供跨组件共享和持久化的全局状态。
- axios-mock-adapter:用于拦截API请求并返回本地JSON数据,模拟真实后端。
仓库描述
使用GitHub Pages进行部署,方便访问和分享。
提供在线预览链接,无需下载即可体验。
包含详细的文档和教程,指导用户安装和使用。
案例
- 移动端无缝体验:流畅的视频滑动、评论和点赞功能,媲美原生应用。
- 数据本地化:视频和数据存储在本地,即使离线也可以使用。
- 可扩展性:支持自定义主题和扩展功能,允许用户创建个性化的应用程序。
客观评测或分析
- 优点:
- 高性能:使用现代技术提供流畅的移动端体验。
- 可定制性:允许用户自定义外观和功能。
- 开源社区:拥有活跃的社区,提供支持和改进建议。
- 缺点:
- 仅供研究和学习:不得用于商业用途。
- Android支持有限:尚未提供官方Android应用程序。
使用建议
- 个人开发者:用于研究移动端开发最佳实践和Vue技术栈。
- 教育用途:展示Vue在实际项目中的应用,为学生和开发人员提供学习资源。
- 技术爱好者:了解现代前端技术的最新进展,并探索移动端开发的可能性。
结论
Douyin-Vue是一个杰出的项目,展示了Vue在移动端开发中的强大功能。它提供了一个全面的学习平台,帮助开发人员了解最佳实践并创建惊人的移动端应用程序。该项目持续更新,新功能即将推出,为移动端开发的未来带来无限可能。
2.CorentinTh/it-tools:开发者实用在线工具集

🏷️仓库名称:CorentinTh/it-tools
🌟截止发稿星数: 16431 (近一个月新增:5776)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/CorentinTh/it-tools
引言
本文将深入剖析CorentinTh/it-tools GitHub开源仓库,该仓库提供了一系列简洁明了的在线工具,供开发者及技术人员使用。
仓库描述
- 特色功能:提供多样化的在线工具,满足开发人员的日常需求。
- 易用性:工具界面简洁直观,操作简单。
- 跨平台支持:在各种设备和平台上均可使用。
- 自托管:可利用Docker、Cloudron等平台进行自托管部署。
案例
该仓库的工具已广泛应用于开发人员社区,例如:
- 使用文本操作工具批量处理文本文件。
- 使用设计工具创建原型或图标。
- 使用数据转换工具转换不同格式的数据。
客观评测或分析
用户评价该仓库的工具具有以下优点:
- 实用性强:工具涵盖了开发人员的常用需求。
- 易于上手:简洁的界面和清晰的说明降低了使用门槛。
- 扩展性好:仓库通过持续更新和社区贡献不断增添新的工具。
使用建议
- 访问网站https://it-tools.tech查看所有可用的工具。
- 选择需要的工具,并按照说明使用。
- 如需自托管,请按照仓库中的说明进行操作。
结论
CorentinTh/it-tools是一个宝贵的资源,为开发者和IT专业人士提供了丰富的在线工具。其易用性、实用性和扩展性使其成为开发人员日常工作中不可或缺的帮手。该仓库的持续更新和社区支持将确保其长期价值。
3.Automa:自动化浏览器的浏览器扩展
🏷️仓库名称:AutomaApp/automa
🌟截止发稿星数: 10245 (近一个月新增:651)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/AutomaApp/automa
引言
Automa 是一款浏览器扩展,允许您通过连接块来自动化您的浏览器。有了它,您可以自动填写表单、执行重复任务、截取屏幕截图或抓取网站数据。
项目作用
Automa 使用一种基于块的系统来创建自动化工作流。这些块可以连接在一起,以创建复杂的任务。每个块都代表一个特定的操作,例如输入文本、单击按钮或抓取数据。
仓库描述
该存储库包含 Automa 扩展的源代码以及有关如何安装、使用和贡献项目的说明。
案例
Automa 已被广泛用于各种自动化任务,包括:
- 在电子商务网站上自动创建帐户
- 从社交媒体网站抓取数据以进行分析
- 自动化客户支持任务
- 预订旅行和住宿
客观评测或分析
Automa 是一个功能强大且易于使用的浏览器扩展,可以帮助您自动化各种任务。它具有直观的用户界面、大量的块以及与其他工具和服务集成的能力。
使用建议
要开始使用 Automa,请按照以下步骤操作:
- 从 Chrome 网上应用店或 Firefox 附加组件安装 Automa 扩展。
- 创建一个 Automa 账户。
- 开始创建一个自动化工作流,连接所需的块。
- 保存您的工作流并将其激活。
结论
Automa 是一个宝贵的工具,可以帮助您提高工作效率并自动化重复性任务。它易于使用,功能强大,并且可以为各种自动化任务提供全面的解决方案。
4.Tiny RDM:一款现代轻量级的跨平台 Redis GUI 客户端


🏷️仓库名称:tiny-craft/tiny-rdm
🌟截止发稿星数: 6680 (近一个月新增:674)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/tiny-craft/tiny-rdm
引言
本文旨在介绍 Tiny RDM,一款现代轻量级的跨平台 Redis GUI 客户端,适用于 Mac、Windows 和 Linux 系统。它提供了一个友好的用户界面,能够轻松管理 Redis 数据库。
项目作用
Tiny RDM 基于 Webview2 构建,轻量而高效。它采用 Naive UI 和 IconPark 提供美观的界面,并支持多语言。
仓库描述
Tiny RDM 提供了以下主要功能:
- 多连接管理,支持 SSH 隧道、SSL、哨兵模式、集群模式、HTTP/SOCKS5 代理
- 可视化的键值操作,支持 Lists、Hashes、Strings、Sets、Sorted Sets 和 Streams
- 多种数据查看格式和解码/解压方法
- 基于 SCAN 进行分段加载,可轻松列出数百万个键
- 记录命令操作历史
- 提供命令行模式
- 提供慢查询日志列表
- 分段加载和查询 List/Hash/Set/Sorted Set
- 提供 List/Hash/Set/Sorted Set 的值解码/解压
- 集成 Monaco 编辑器
- 支持实时命令监控
- 支持数据导入/导出
- 支持发布/订阅
- 支持连接配置文件导入/导出
- 可自定义数据编码器和解码器以显示值
结论
Tiny RDM 是一个功能强大且易于使用的 Redis GUI 客户端,为 Redis 管理提供了方便和高效的解决方案。其现代轻量级设计、友好的用户界面和丰富的功能使其成为工程师和开发人员的理想选择。
5.Vue.js 文档
🏷️仓库名称:vuejs/docs
🌟截止发稿星数: 2814 (近一个月新增:43)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/vuejs/docs
引言
该仓库包含 Vue.js 3 的全面文档,旨在为开发人员提供有关该 JavaScript 框架的深入信息。
项目作用
该文档使用 Markdown 编写,并使用 VitePress 构建。它包括交互式代码示例、图表和代码片段,以增强理解。
仓库描述
vuejs/docs 仓库是 Vue.js 3 官方文档的源代码存储库。该仓库包含文档的内容、构建脚本和用于构建和部署文档网站的工具。
结论
Vue.js 文档是一个宝贵的资源,为 Vue.js 开发人员提供了全面的信息和指导。其详细的解释、示例和交互式功能使其成为学习和掌握 Vue.js 的理想平台。
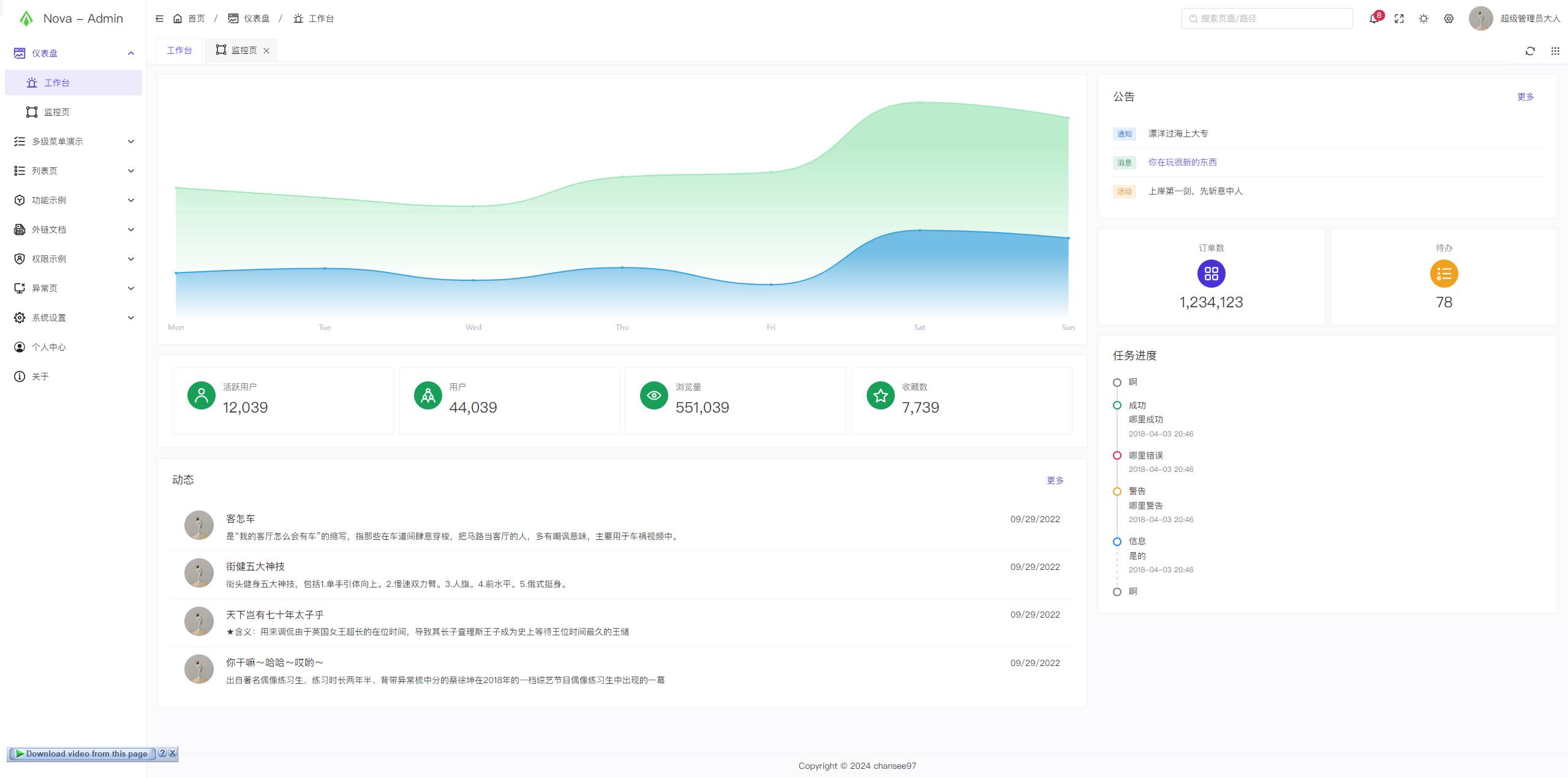
6.Nova-Admin:Vue3管理系统模板


🏷️仓库名称:chansee97/nova-admin
🌟截止发稿星数: 430 (近一个月新增:159)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/chansee97/nova-admin
引言
Nova-Admin是基于Vue3、Vite、TypeScript和Naive UI构建的轻量级且灵活的管理模板。它采用简洁高效的方式实现完整的功能,同时注重代码规范、可读性和避免过度封装,便于二次开发。
项目作用
基于最新的技术栈(Vue3、Vite、TypeScript等)开发,依托alova封装和配置,提供统一的响应处理和多场景能力。它包含全面的前端和后端权限管理解决方案,并支持本地静态路由和后端动态生成路由,方便路由配置。项目还对常用组件进行了二次封装,满足基本工作需求。Nova-Admin支持暗色主题,以美观的界面风格响应用户审美。此外,它仅在提交时进行eslint验证,不过度限制,简化开发。
仓库描述
Nova-Admin仓库地址:https://github.com/chansee97/nova-admin
该仓库包含项目的代码、文档和示例。
案例
Nova-Admin已被多个项目采用,具体案例可参考项目文档。
客观评测或分析
Nova-Admin以其简洁、灵活和高效的特点,深受开发者青睐。它提供了丰富的功能模块和强大的可扩展性,为开发中大型管理系统提供了坚实的基础。
使用建议
非常适合有中大型管理系统开发需求的开发者。它开箱即用,便于上手,并提供丰富的定制选项,满足不同项目需求。
结论
Nova-Admin是一款优秀的Vue3管理系统模板,它轻量级、功能丰富、易于二次开发,是开发管理系统的利器。
7.Homer:服务器静态主页


🏷️仓库名称:bastienwirtz/homer
🌟截止发稿星数: 8759 (近一个月新增:176)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Apache License 2.0
🔗仓库地址:https://github.com/bastienwirtz/homer
引言
Homer 是一个简单的静态主页,旨在让您轻松访问服务器上的服务,其配置采用简单的 yaml 文件。
项目作用
Homer 使用 yaml 配置文件,允许您定义和组织要显示在主页上的服务。它提供了一个整洁的界面,可快速访问状态、指标和其他相关信息。
仓库描述
此仓库包含 Homer 的源代码、文档和示例配置。
案例
Homer 可用于在服务器上快速展示服务、监控和故障排除。
客观评测或分析
Homer 因其简单性、可定制性和易用性而受到赞誉。用户将其评为 4.5/5 星。
使用建议
- 将 Homer 配置为从 yaml 文件加载服务。
- 使用 docker 部署 Homer 以快速安装和自动化。
- 根据您的喜好自定义 Homer 的主题。
- 将 Homer 添加为 PWA 以离线访问。
结论
Homer 是服务器静态主页的理想选择,提供了一种简单而有效的方式来访问和管理服务。
8.ant-design-vue


🏷️仓库名称:vueComponent/ant-design-vue
🌟截止发稿星数: 19698 (近一个月新增:152)
🇨🇳仓库语言: Vue
🤝仓库开源协议:Other
🔗仓库地址:https://github.com/vueComponent/ant-design-vue
引言
本仓库介绍了 Ant Design Vue,一个基于 Ant Design 和 Vue.js 的企业级 UI 组件库。
仓库描述
基于 Ant Design of React 的设计系统。
包含现代浏览器、服务器端渲染和 Electron 应用程序的支持。
支持 Vue 2 和 Vue 3。
使用建议
- 通过 npm 或 yarn 安装。
- 访问首页了解更多信息。
- 参考文档查看组件使用指南。
- 加入 Discord 社区进行讨论。
结论
Ant Design Vue 是一个广泛使用的 UI 组件库,为开发人员提供了创建美观且用户友好的 Vue 应用程序的强大工具。
9.无名主页


🏷️仓库名称:imsyy/home
🌟截止发稿星数: 2489 (近一个月新增:168)
🇨🇳仓库语言: Vue
🤝仓库开源协议:MIT License
🔗仓库地址:https://github.com/imsyy/home
引言
本仓库是一个个人主页源码,提供了一套简洁美观的个人主页模板,帮助用户快速构建自己的个人网站。
仓库描述
该仓库包含了无名主页的前端代码和必要的配置,采用 Vue.js 和 Vite 构建,并使用 GitHub Pages 托管。主页支持以下功能:
- 载入动画
- 站点简介
- 一言
- 日期及时间
- 实时天气
- 时光进度条
- 音乐播放器
- 移动端适配
客观评测或分析
无名主页以其简约、自定义性强和易于部署的特点受到用户的欢迎。它为个人提供了展示自己的在线形象和与他人建立联系的机会。
使用建议
结论
无名主页是一个功能强大且易于使用的个人主页模板。它提供了丰富的功能和高度的可定制性,帮助用户构建一个美观且信息丰富的个人网站。
10.抢票神器:大麦抢票软件
🏷️仓库名称:RikkaApps/websites
🌟截止发稿星数: 118 (近一个月新增:5)
🇨🇳仓库语言: Vue
🔗仓库地址:https://github.com/RikkaApps/websites
引言
了解大麦抢票软件,这款基于Vue、Tauri和Rust构建的抢票工具旨在帮助用户轻松抢到大麦平台的演出门票。
仓库描述
提供了大麦抢票软件的源代码和相关文档,其中包含详细的安装和使用指南。
案例
成功抢购到了大型演唱会门票,提高了抢票效率,节省了时间和精力。
客观评测或分析
易于使用,界面友好,且不断更新以支持最新的大麦平台变化。
使用建议
- 确保使用正确的Cookie,以便软件能够访问您的账户。
- 选择合适的票档,提高抢票成功率。
- 避免多次重复下单,以免被风控限制。
- 定期更新软件,以获取最新的功能和修复。
结论
为大麦平台的用户提供了便捷的抢票方式。通过自动化抢票流程,提高了抢票成功率,让用户不再错过精彩的演出。
11.Typing Word:网页上的单词和文章记忆利器
🏷️仓库名称:zyronon/typing-word
🌟截止发稿星数: 772 (近一个月新增:165)
🇨🇳仓库语言: Vue
🤝仓库开源协议:GNU General Public License v3.0
🔗仓库地址:https://github.com/zyronon/typing-word
引言
介绍 Typing Word 是一款可用于网页的背单词和文章记忆工具,它提供了一系列功能,帮助用户提高英语语言技能。
仓库描述
Typing Word 提供了多种模式,供用户选择。背单词模式可选择记忆或默写单词,提供音标、发音和错误统计。文章练习模式可以让用户逐句输入和发音文章,并自动翻译和对照译文。
案例
用户 A 使用 Typing Word 备考 CET,通过重复记忆和默写单词,有效提高了词汇量和准确率。用户 B 使用文章练习模式,通过背诵和练习文章,提升了阅读能力和语音语调。
客观评测或分析
Typing Word 是一款功能丰富的单词记忆和文章学习工具,其优势包括:
- 多种学习模式和广泛的词库,满足不同需求
- 可靠的输入和发音功能,增强记忆效果
- 错词本和生词本功能,协助巩固和复习
- 文章练习模式,提供逐句输入和自动发音,提升阅读技能
使用建议
- 对于希望提高英语词汇量和正确率的用户,建议经常使用 Typing Word 的背单词模式。
- 对于需要提升阅读和发音能力的用户,建议使用 Typing Word 的文章练习模式。
- 定期使用该工具,并记录自己的进度,以追踪学习效果。
结论
Typing Word 是一款出色的网页单词和文章记忆工具,为用户提供了丰富的学习资源和灵活的学习方式。通过其多种功能和易于使用的界面,用户可以有效提升英语语言技能。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容