本文介绍如何使用Tampermonkey油猴脚本的Github中文化插件快速汉化Github界面,提高使用效率。详细介绍了Tampermonkey插件的安装步骤以及Github中文化插件的安装方法,并展示了汉化效果截图和源代码。如果你是Github英语小白用户,本文将会对你非常有帮助。
安装Tampermonkey油猴插件
首先,我们需要在浏览器中安装Tampermonkey插件,Tampermonkey是一款用户脚本管理器,它可以在网页加载时运行用户自己编写的脚本。目前支持的浏览器包括Chrome、Firefox、Safari、Opera等主流浏览器。
安装步骤如下:
- 打开浏览器,访问Tampermonkey官网(https://www.tampermonkey.net/)。
- 根据浏览器类型,选择下载对应的Tampermonkey插件并进行安装。
- 安装完成后,打开浏览器的Tampermonkey管理页面,点击“添加脚本”按钮,即可开始安装Github中文化插件。
在Tampermonkey安装Github中文化插件
安装Github中文化插件非常简单,只需在Tampermonkey管理页面中添加脚本即可。Github中文化插件的脚本可以从Github上获取,步骤如下:
- 打开Github中文化插件的Github仓库(https://github.com/happy997/Github_Chinese)。
- 点击“Clone or download”按钮,选择“Download ZIP”下载Github中文化插件的源代码。
- 解压下载的ZIP文件,在解压后的文件夹中找到“Github_Chinese.user.js”文件。
- 打开Tampermonkey管理页面,点击“添加脚本”按钮。
- 在“Install from”下拉框中选择“File”,选择“Github_Chinese.user.js”文件,点击“安装”按钮即可。
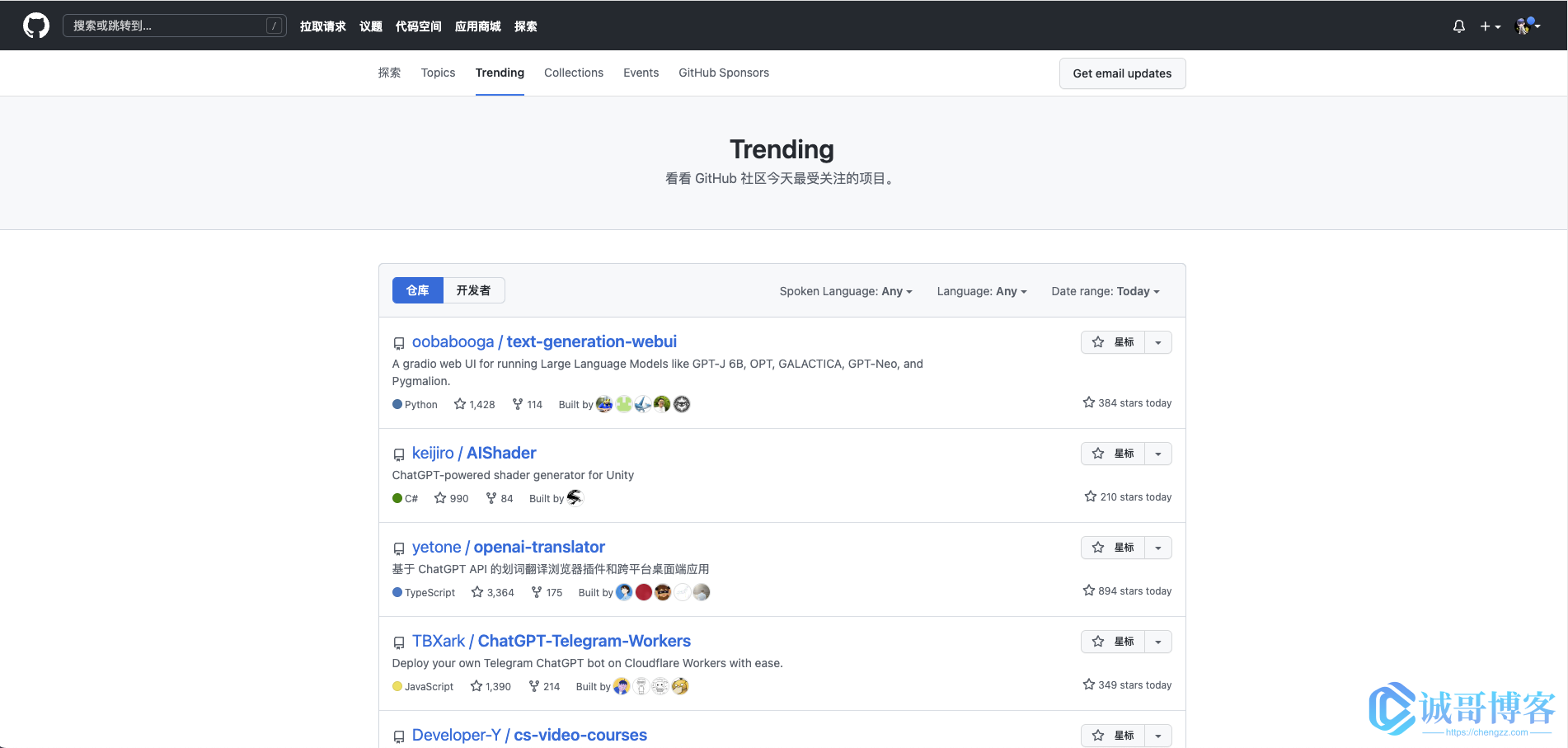
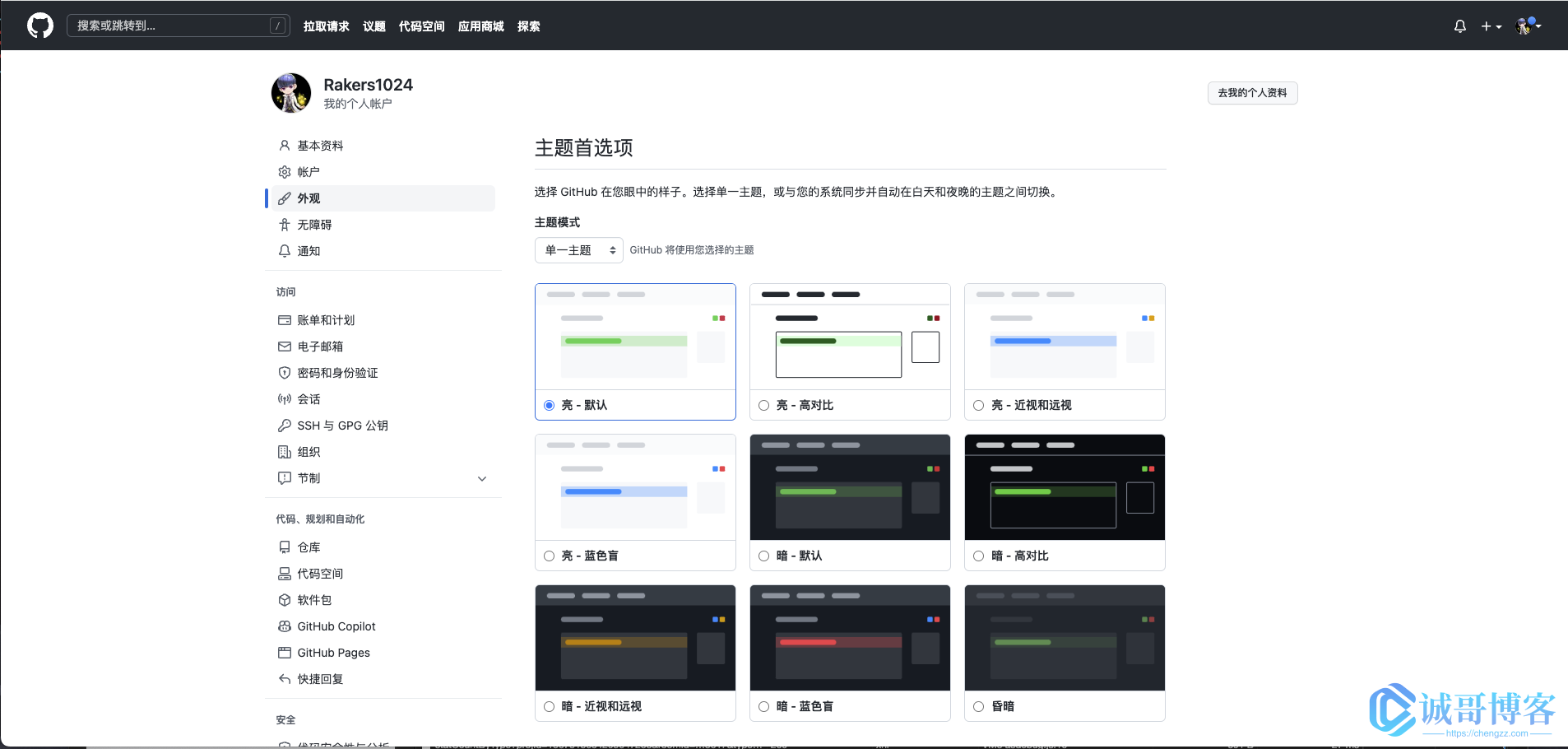
汉化效果
安装完Github中文化插件后,我们就可以在Github网站上看到中文化的效果了。所有的菜单、选项、按钮等都将被汉化,让我们在使用Github时更加得心应手。同时,Github中文化插件也会自动检测当前浏览器语言设置,如果设置为中文,将不会启用插件,以免产生冲突。
Github中文化插件的源代码也是公开的,用户可以根据自己的需求进行修改和定制,以满足不同的汉化需求。
以上就是利用Tampermonkey脚本的Github中文化插件进行汉化的详细内容,下面我们来看一下Github中文化插件的具体效果和代码。
汉化效果截图


© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END












暂无评论内容