本文介绍了一款名为YesPlayMusic的音乐播放器,它使用Vue.js全家桶开发,支持网易云账号登录、MV播放、歌词显示、私人FM、每日推荐歌曲等功能。此外,它还支持UnblockNeteaseMusic,自动使用各类音源替换变灰的歌曲链接,支持Light/Dark Mode自动切换、Touch Bar、PWA、Last.fm Scrobble、音乐云盘、自定义快捷键和全局快捷键、Mpris等功能。本文将详细介绍YesPlayMusic的功能及部署方法。


YesPlayMusic的特性
YesPlayMusic是一款功能强大的音乐播放器,它支持以下特性:
- 使用Vue.js全家桶开发
- 网易云账号登录(扫码/手机/邮箱登录)
- 支持MV播放
- 支持歌词显示
- 支持私人FM / 每日推荐歌曲
- 无任何社交功能
- 海外用户可直接播放(需要登录网易云账号)
- 支持UnblockNeteaseMusic,自动使用各类音源替换变灰歌曲链接
- 每日自动签到(手机端和电脑端同时签到)
- Light/Dark Mode 自动切换
- 支持Touch Bar
- 支持PWA,可在Chrome/Edge里点击地址栏右边的➕安装到电脑
- 支持Last.fm Scrobble
- 支持音乐云盘
- 自定义快捷键和全局快捷键
- 支持Mpris
下载和安装
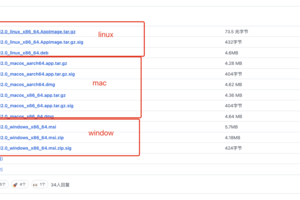
你可以通过访问这个项目的Releases页面来下载安装包。同时,如果你使用的是MacOS系统,可以通过Homebrew来安装:
brew install --cask yesplaymusic
Windows用户则可以通过Scoop来安装:
scoop install extras/yesplaymusic
部署至Vercel
除了下载安装包使用,你还可以将这个项目部署到Vercel上。下面是部署到Vercel的方法。
首先,你需要部署网易云API,详情请参见Binaryify/NeteaseCloudMusicApi。然后,你需要fork这个项目,并将vercel.json文件中的“https://your-netease-api.example.com”替换为你的网易云API地址。最后,打开Vercel.com,使用GitHub登录,然后选择Import Git Repository,并选择你刚刚fork的仓库并点击Import。
部署到自己的服务器
除了部署到Vercel,你也可以部署到自己的服务器上。下面是部署到自己的服务器的方法。
首先,你需要部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi。然后,你需要克隆YesPlayMusic仓库并安装依赖,运行本地环境变量,然后选择网页端或Electron端运行该项目。
打包客户端
如果在Release页面没有找到适合你的设备的安装包的话,你可以根据以下步骤来打包自己的客户端。
如果在 Release 页面没有找到适合你的设备的安装包的话,你可以根据下面的步骤来打包自己的客户端。
- 打包 Electron 需要用到 Node.js 和 Yarn。可前往 Node.js 官网 下载安装包。安装 Node.js 后可在终端里执行
npm install -g yarn来安装 Yarn。 - 使用
git clone --recursive https://github.com/qier222/YesPlayMusic.git克隆本仓库到本地。 - 使用
yarn install安装项目依赖。 - 复制
/.env.example文件为/.env。 - 选择下列表格的命令来打包适合的你的安装包,打包出来的文件在
/dist_electron目录下。
| 命令 | 说明 |
|---|---|
yarn electron:build --windows nsis:ia32 |
Windows 32 位 |
yarn electron:build --windows nsis:arm64 |
Windows ARM |
yarn electron:build --linux deb:armv7l |
Debian armv7l |
yarn electron:build --macos dir:arm64 |
macOS ARM |
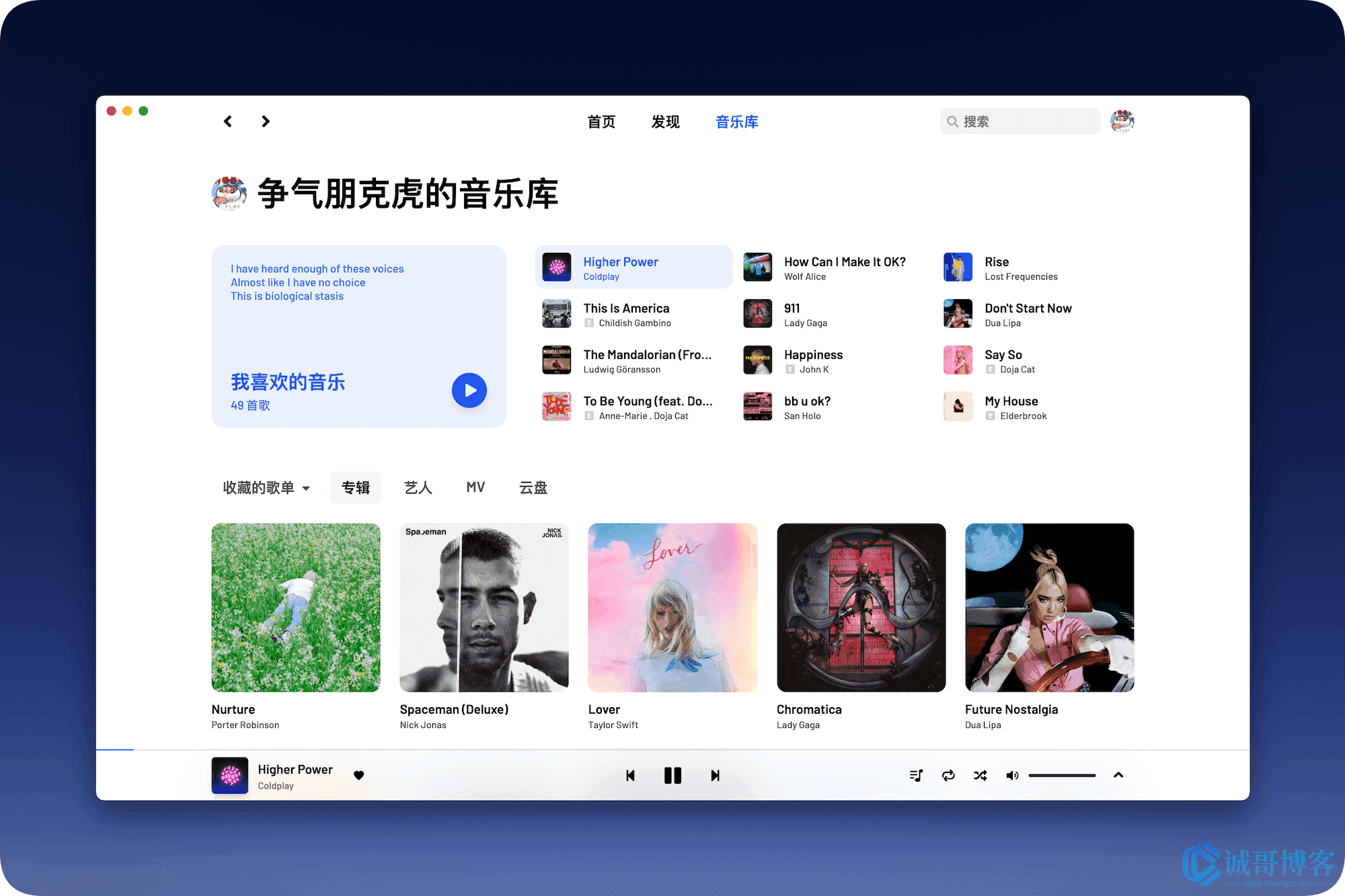
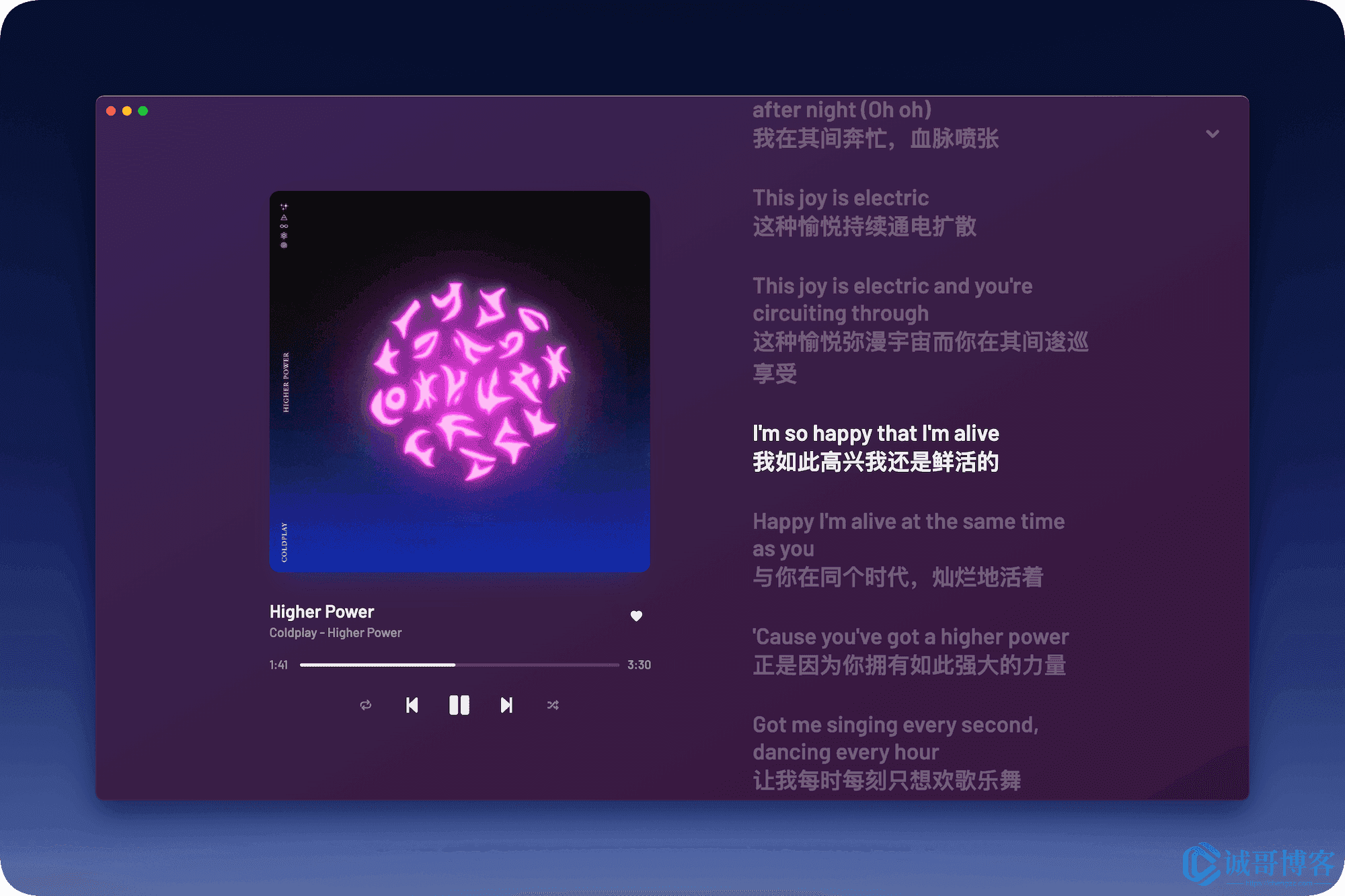
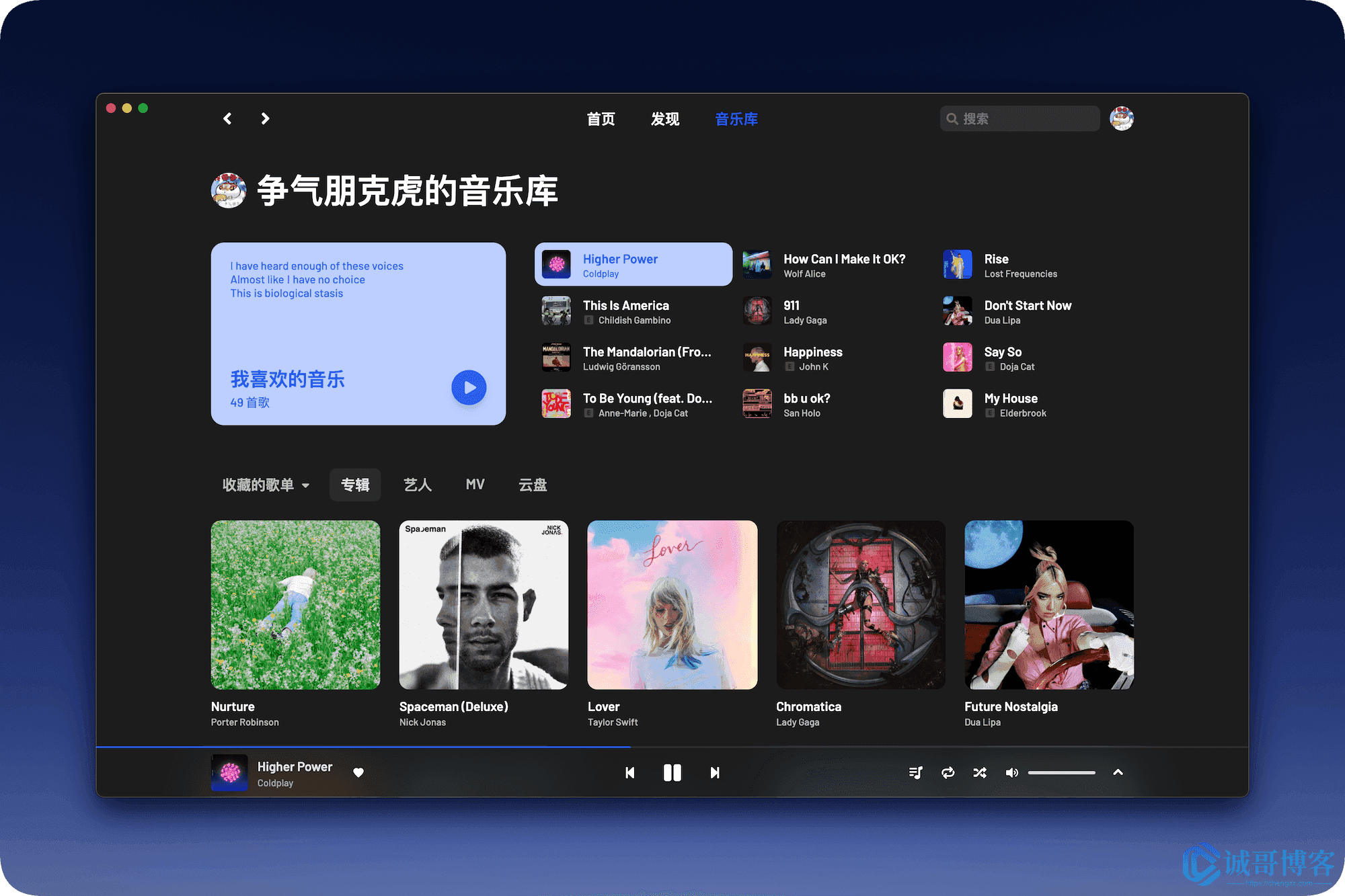
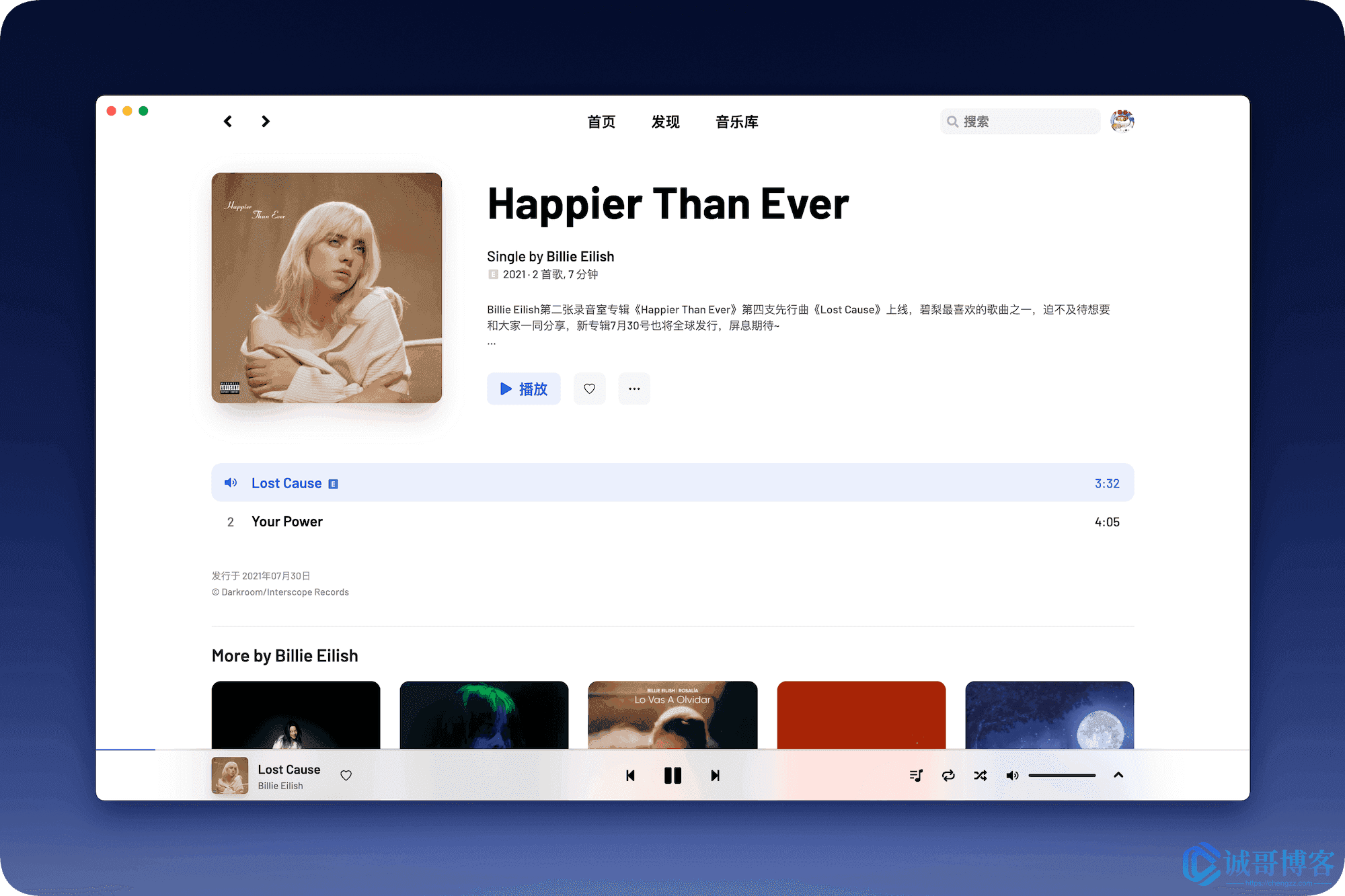
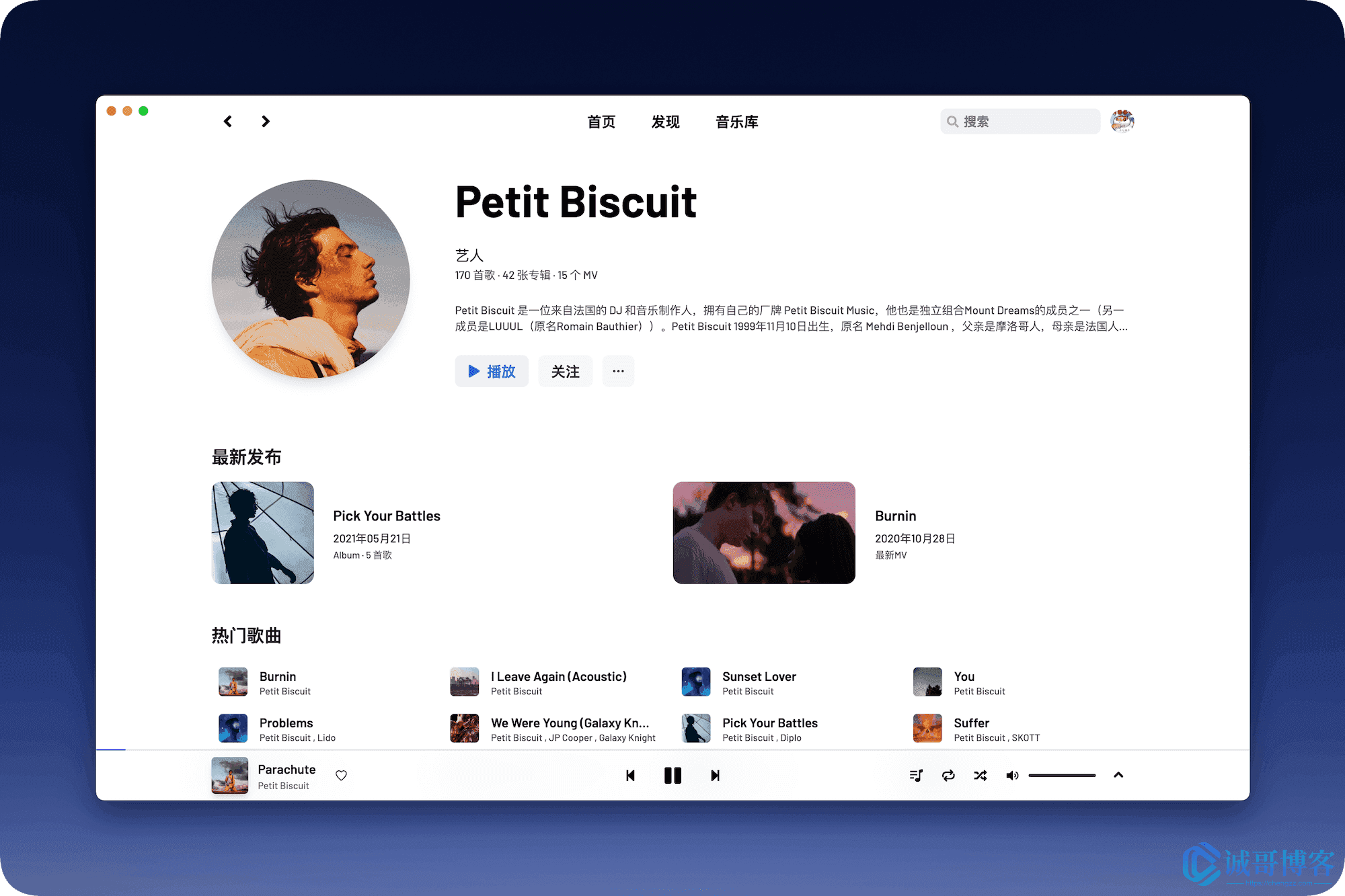
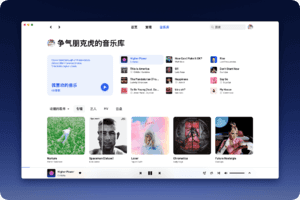
截图



总结
YesPlayMusic是一款功能强大的音乐播放器,它使用Vue.js全家桶开发,并支持UnblockNeteaseMusic、Touch Bar等众多特性。同时,它还支持部署至Vercel或自己的服务器,让用户可以更加灵活地使用。希望本文能够帮助你更好地了解和使用YesPlayMusic。
项目地址:https://github.com/qier222/YesPlayMusic
客户端下载:https://github.com/qier222/YesPlayMusic/releases/latest
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)















暂无评论内容