如果你是一名 TypeScript 开发者,你一定会遇到各种各样的错误和警告信息。这些信息通常很难阅读和理解,给调试带来了很大的困难。但是,现在有一个名为 Pretty TypeScript Errors 的VS Code插件,可以帮助你美化 TypeScript 的错误和警告信息,让它们变得更加易读和清晰。
Pretty TypeScript Errors 是一个 VS Code 插件,可以美化和格式化 TypeScript 的错误和警告信息,让它们变得更加易读和清晰。它支持自定义主题,显示相关的代码片段以查明问题根源,完全兼容 TypeScript,并支持 VS Code、Webpack 等主流工具。本文介绍了该插件的主要功能、安装方法,以及示例和支持范围。如果你是一名 TypeScript 开发者,强烈推荐你安装并使用这个工具。
主要功能
- 美化和格式化 TypeScript 错误和警告信息
- 显示相关的代码片段以查明问题根源
- 友好的颜色方案,让错误一目了然
- 支持自定义主题
- 支持 VS Code、Webpack 等主流工具
- 完全兼容 TypeScript
安装和配置
VScode插件安装
安装地址:https://marketplace.visualstudio.com/items?itemName=yoavbls.pretty-ts-errors
示例
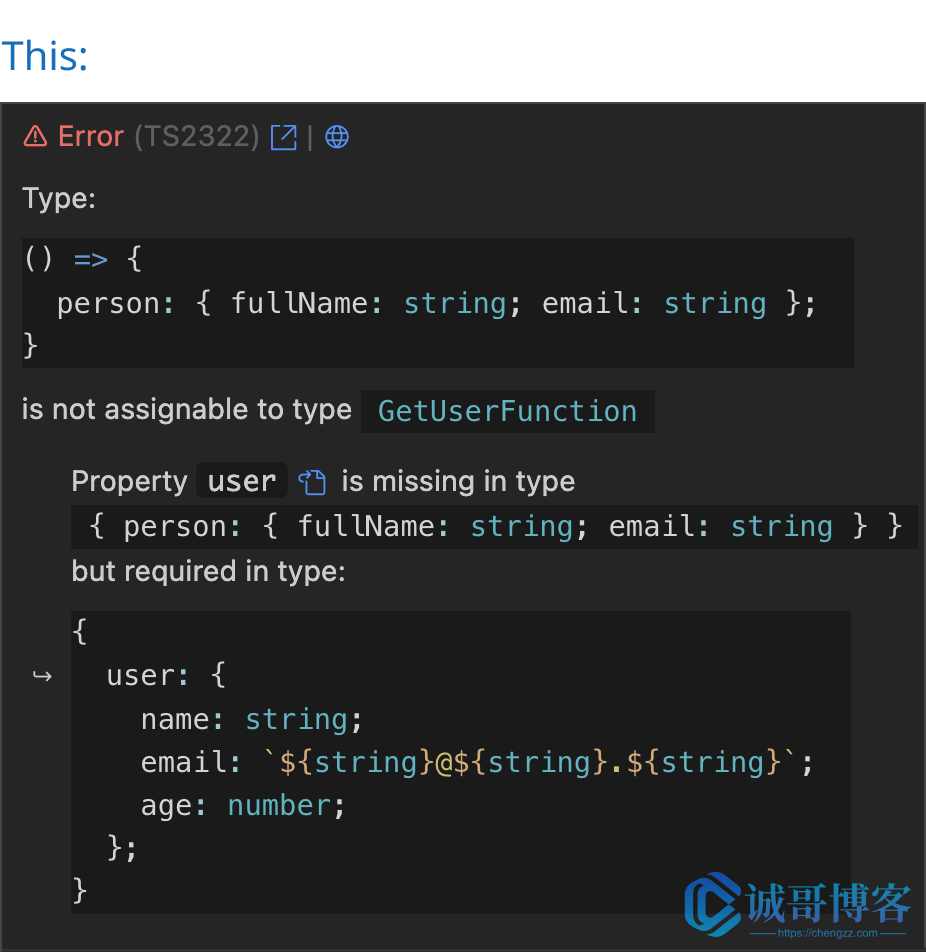
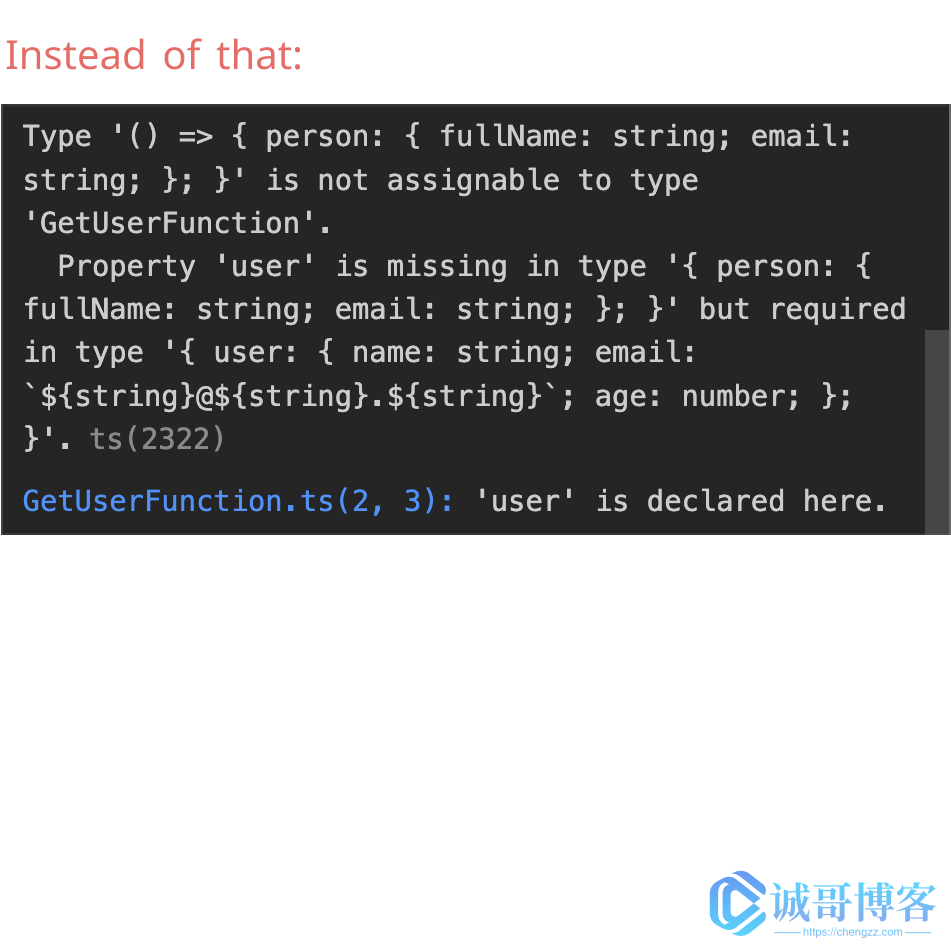
下面是VS Code带有错误的 TypeScript 代码前后效果对比:
原始错误:
error TS2322: Type 'string' is not assignable to type 'number'.
var x: number = "hello"
~~~~~~
美化后效果:
ERROR in src/index.ts (2,13): Type 'string' is not assignable to type 'number'.
src/index.ts
1 var x: number
2 >> var x: number = "hello"
^^^^^^


原始的错误显然难以理解和定位问题。Pretty TypeScript Errors 通过颜色高亮、添加代码片段等手段,让错误信息变得亲和而清晰,大大提升了开发体验。
支持
- Node 和 Deno TypeScript 错误报告器(在
.ts文件中) - JSDoc 类型错误(在
.js和.jsx文件中) - React、Solid 和 Qwik 错误(在
.tsx和.mdx文件中) - 启用 TypeScript 时的 Astro、Svelte 和 Vue 文件(在和
.astro文件中).svelte``.vue
总结
Pretty TypeScript Errors 是一个极其有用的 TypeScript 插件,它可以帮助开发者更快捷地修复问题,节省大量调试时间,让开发者更专注于产品开发。如果你是一名 TypeScript 开发者,我强烈推荐你安装并使用这个工具。
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)













暂无评论内容