Pake是一个用Rust语言开发的轻量级工具,可以将网页打包成桌面应用。相比传统的Electron打包,Pake打包出来的应用体积小20倍左右,只有5M,并且性能和体验也优于JS框架。Pake不仅可以简单地打包网页,还实现了快捷键透传、沉浸式窗口、拖拽、样式改写、去广告等功能,可以深度定制产品的风格。


超轻量打包
Pake使用Rust语言开发,将网页打包成极小的桌面应用,与Electron打包相比,体积小将近20倍,只有5M左右,性能和用户体验也更好。
不只是简单打包
Pake不仅可以简单地打包网页,还实现了快捷键透传、窗口效果设置、样式改写等功能,可以定制产品的风格,这比单纯的网页套壳要强大得多。
跨平台运行
Pake支持Mac、Windows和Linux系统,可以将同一个网页在多个平台打包成桌面应用分发。
自定义开发
Pake提供命令行工具和本地开发环境,可以自定义打包网页。需要安装Rust和Node.js环境,了解Tauri框架,就可以开始定制开发。通过修改pake.json和tauri.*.conf.json文件,可以设置产品名称、图标、窗口属性等。样式改写、广告屏蔽、代码注入、快捷键设置等高级功能,都可以实现自定义定制。
[postboxs post_id=”1233″]
命令一键打包

Pake 提供了命令行工具,可以更快捷方便地一键自定义打你需要的包,详细可见 官方文档1。
# 使用 npm 进行安装
npm install -g pake-cli
# 命令使用
pake url [OPTIONS]...
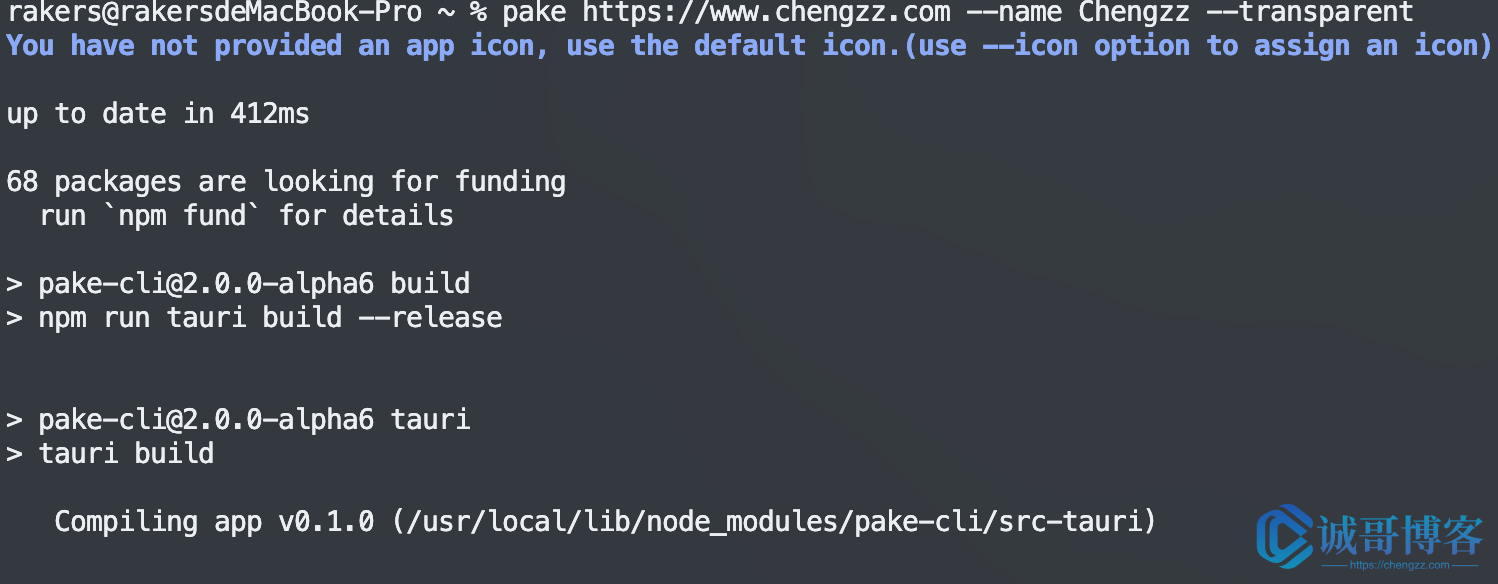
# 随便玩玩,首次由于安装环境会有些慢,后面就快了
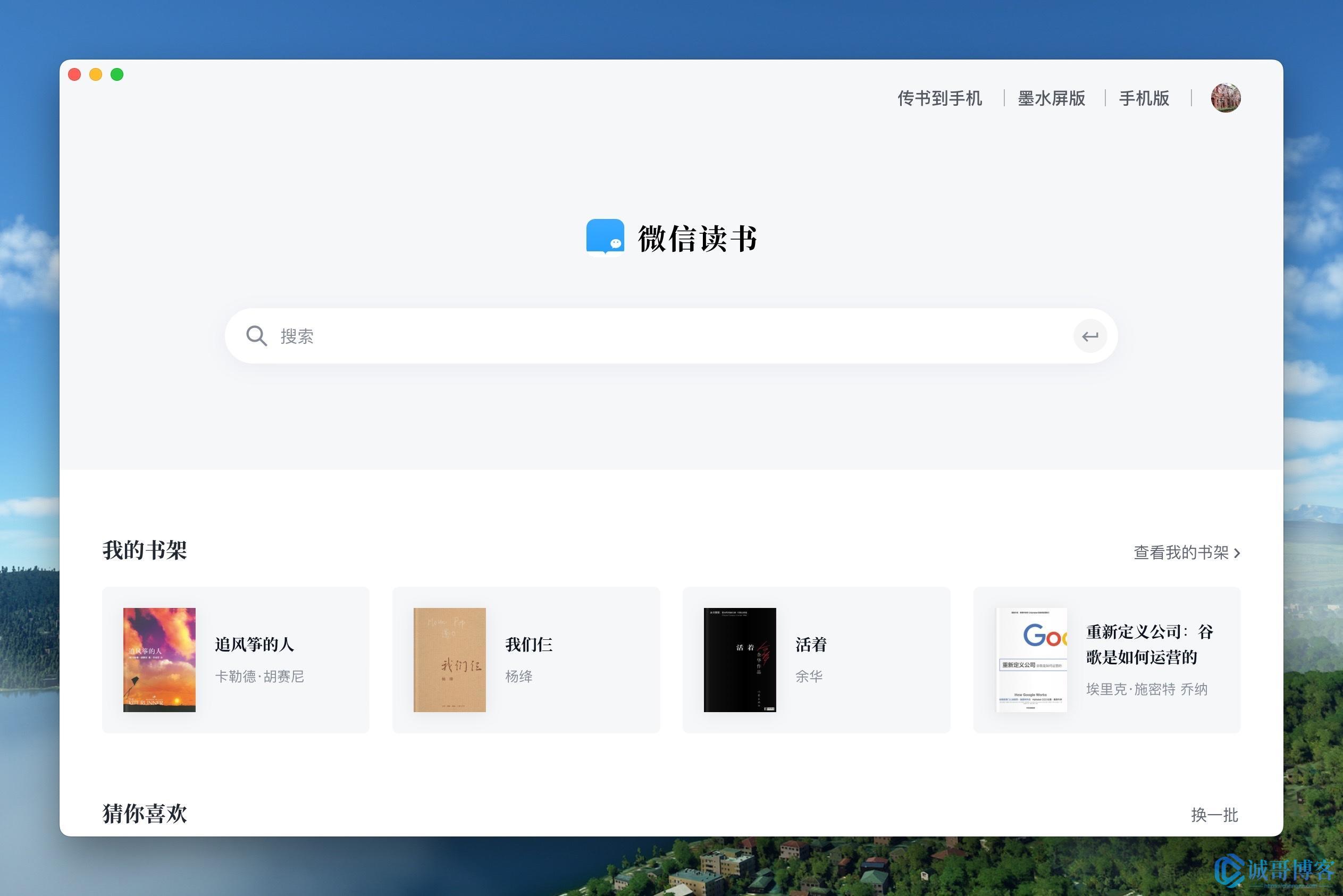
pake https://www.chengzz.com --name Chengzz --transparent


假如你不太会使用命令行,或许使用 GitHub Actions 在线编译多系统版本 是一个不错的选择,可查看 官方文档2。
总结
Pake是一个轻量而强大的工具,通过它我们可以轻易将网页打包成漂亮的桌面应用。熟悉Rust和Web技术的开发者,可以利用Pake进行高度定制,开发出功能丰富的应用。将来,Pake可能会成为一种流行的打包方案,取代Electron等套壳打包工具。
开源地址:tw93/Pake: 🤱🏻 Turn any webpage into a desktop app with Rust. 🤱🏻 很简单的用 Rust 打包网页生成很小的桌面 App (github.com)
🌟:13.7+
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)













暂无评论内容