
简介
Strapi是一款令人惊叹的开源框架,提供了一个简单而灵活的解决方案,用于构建内容管理系统。在网站开发中,内容管理一直被公认为”功臣之功”,但传统的CMS常常复杂而令人头疼。然而,有了Strapi,信息架构师就能在水深火热之中得到拯救。它以简单为原则,提供了一个开箱即用的无头CMS方案,让内容管理变得简单而美好。
Strapi完全由JavaScript开发,基于Node.js构建,通过配置数据库和内容类型,即可快速搭建出色的内容管理系统。开发者可以选择使用内置的内容类型,也可以自定义内容类型来管理任何类型的数据。Strapi不仅仅取悦工程师,还注重人性化设计。它提供了友好的用户界面和易于使用的API,既减轻了开发工作,又提升了用户体验。
拒绝复杂是Strapi的立身之本。与传统的CMS相比,Strapi采用了轻量精巧的设计,带来了”小而美”的理念,使得信息架构的工作不再乏味。无论你是初学者还是资深开发者,Strapi都能帮助你快速构建API。借助插件体系,Strapi可以轻松整合第三方服务,让研发流程变得灵活多变。
未来,Strapi将继续演化,采用更新的技术和更强的人性化设计,带来更佳的内容管理体验。简单背后蕴藏着巨大的力量,Strapi正是让人在简单之中看到了希望。
汉化教程:为Strapi添加中文界面
新建文件
新建一个文件并进入src/admin/app.js写入以下内容
const config = {
locales: ["zh-Hans"],
};
const bootstrap = (app) => {
};
export default {
config,
bootstrap,
};
设置配置
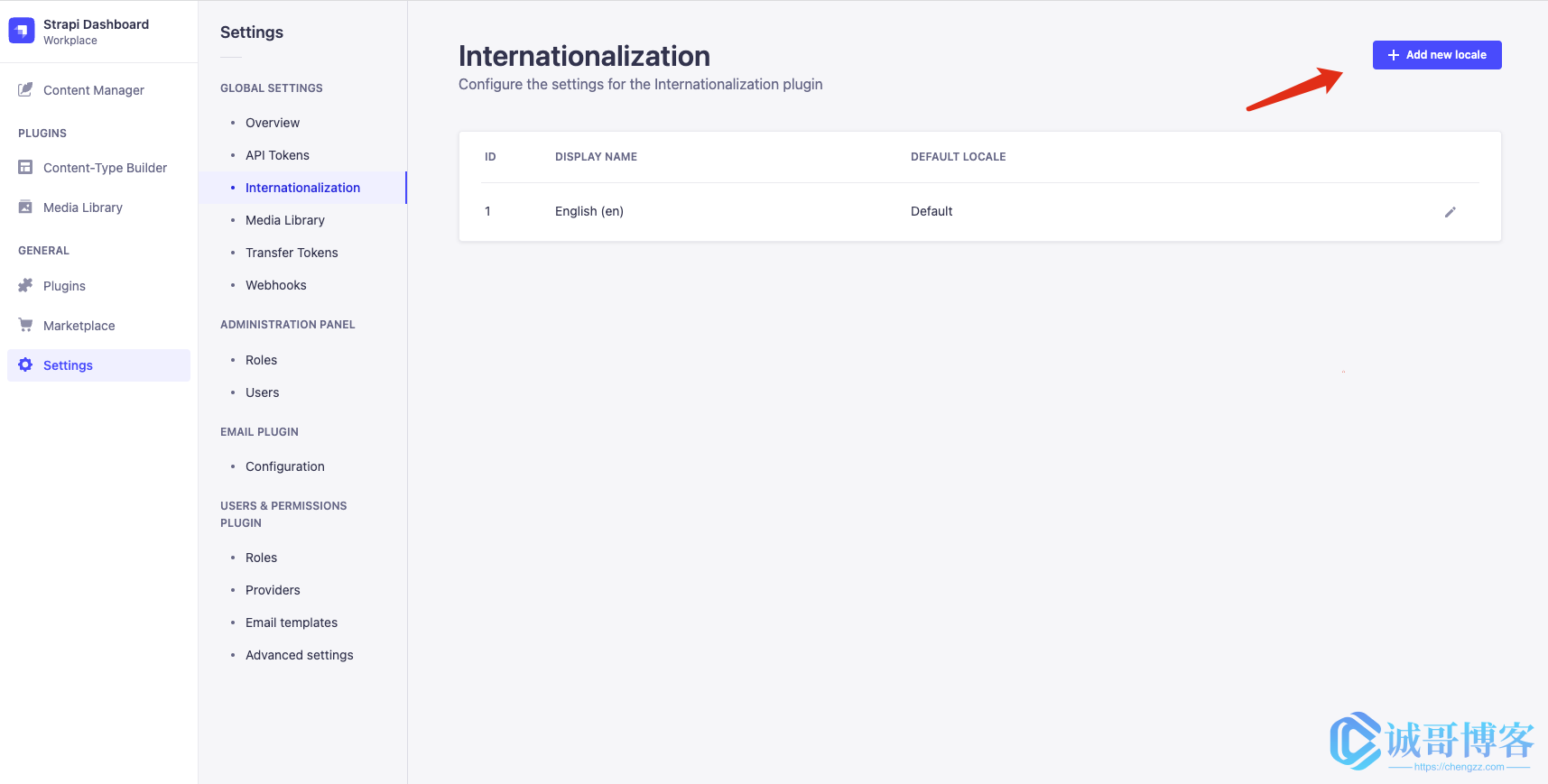
打开Settings->Internationalization

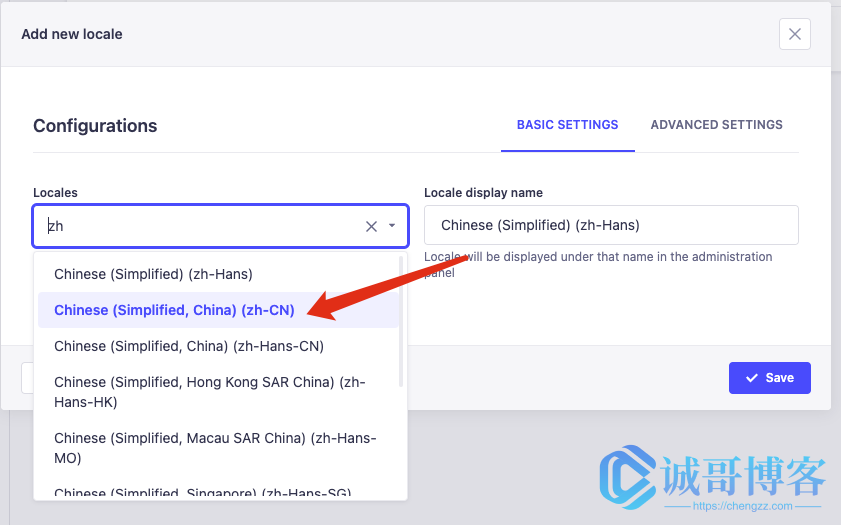
输入zh

我们选择Chinese (Simplified, China) (zh-CN)

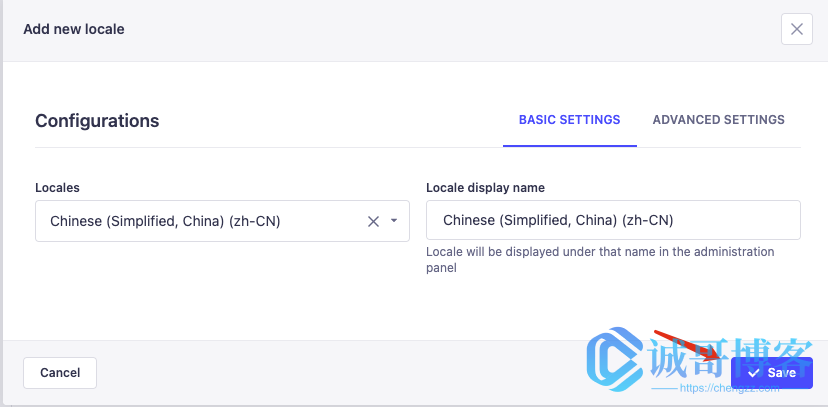
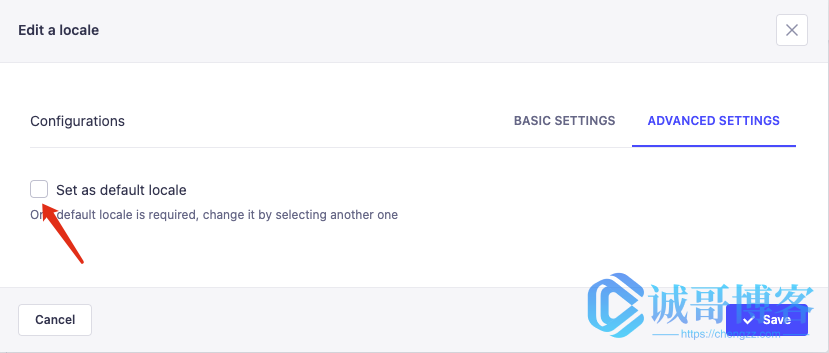
然后我们设置成默认语言

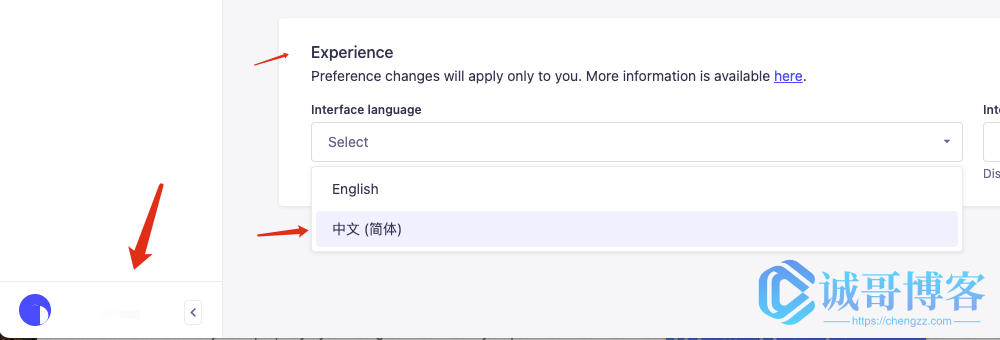
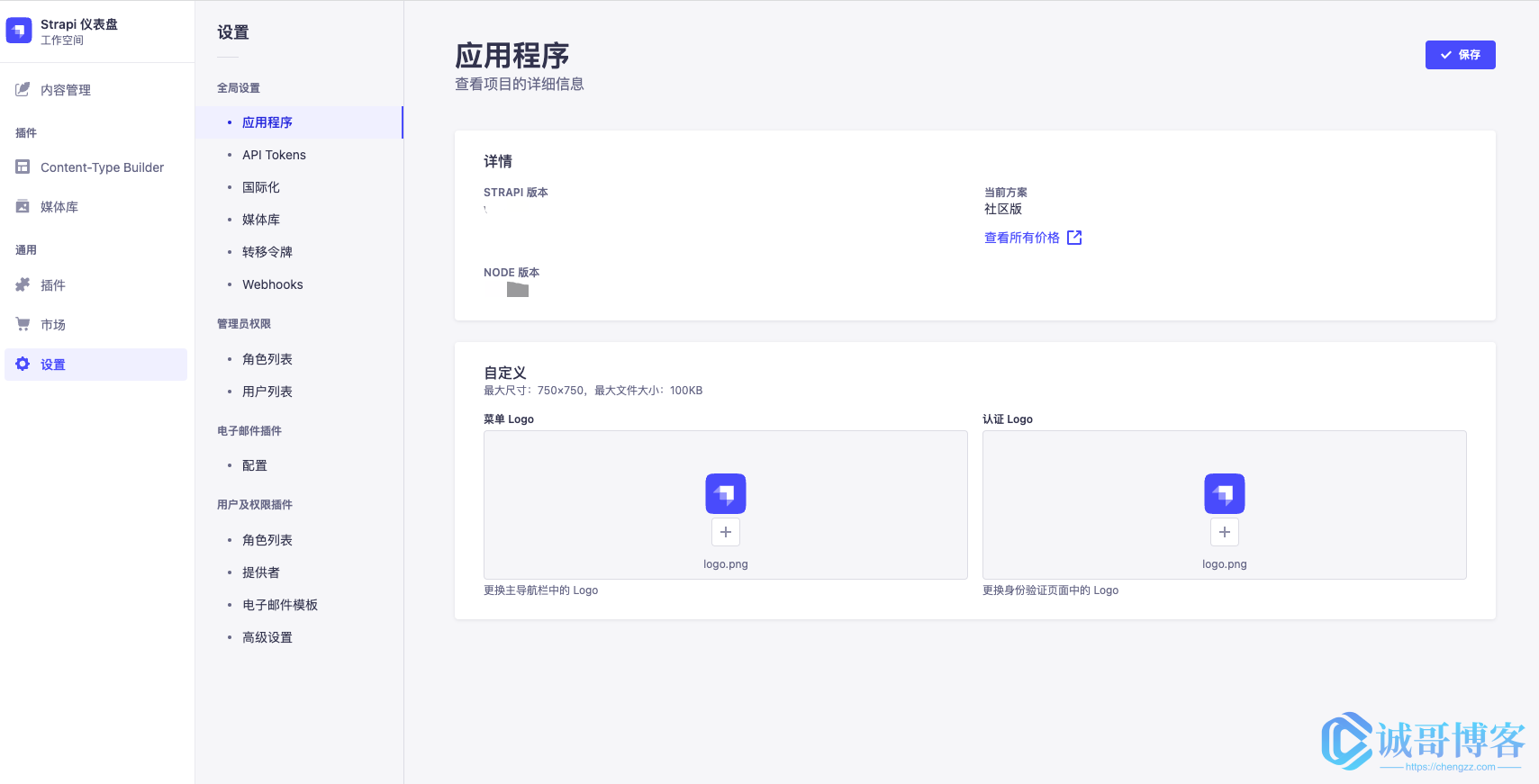
重启服务后,点击个人头像,就能看到中文设置选项。

保存后,中文界面就设置好了。

总结
Strapi是一款强大的开源框架,为网站开发者提供了一个简单、灵活的内容管理系统解决方案。传统的CMS常常复杂而令人头疼,而Strapi通过其轻量级的设计理念,让内容管理变得简单而美好。它完全由JavaScript开发,基于Node.js构建,并提供了内置的Content types以及自定义Content types的功能,使开发者可以轻松管理各种类型的数据。同时,Strapi注重人性化设计,提供了友好的用户界面和易于使用的API,以减轻开发工作并提升用户体验。
Strapi的特点之一是其插件体系,使得它可以轻松地与第三方服务进行整合,从而使开发流程更加灵活多变。这意味着无论是初学者还是资深开发者,都可以利用Strapi快速构建API,并根据自己的需求进行扩展和定制。通过提供一个开箱即用的headless CMS方案,Strapi有效地解放了信息架构师,使其摆脱了复杂而乏味的工作,将更多的精力投入到创造性的工作中。
此外,Strapi还具备国际化的能力。通过汉化教程,我们可以了解如何将Strapi的界面和内容翻译成中文,使得使用者能够更加方便地操作和管理系统。教程中详细介绍了设置配置的步骤,包括选择中文语言、设置默认语言等。通过按照教程的指引,用户可以轻松地将Strapi的界面切换为中文,并享受到更加贴近本土需求的管理体验。
总之,Strapi作为一款强大而灵活的开源框架,不仅提供了简单、易用的内容管理系统,还具备扩展性和国际化的特点。它以其小而美的设计理念吸引着越来越多的开发者,为他们提供了快速构建API和管理内容的解决方案。无论是个人网站还是企业应用,Strapi都能满足不同规模和需求的项目。随着未来的发展,Strapi将不断迭代和改进,为用户带来更加优秀的内容管理体验。
开源地址:strapi/strapi 🌟:54k+
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)











暂无评论内容