我们日常的开发中使用最多就是git了,但是当我们提交代码时并没有按照模块和类型等进行区分,那么如果一个项目开发到一定的规模时,就会很难从提交的消息上区分出来,如何使用VScode优雅提交代码,格式化提交代码?就需要在提交消息上去区分。当然每次去手动写提交消息的类型等也是很繁琐,所以我写了这个开源插件。
在平时的工作中,大部分对于commit 都是简单的填写,没有好好的重视,这对于项目管理和维护来说,无疑是不友好的。这个插件就是规范化git提交规范,让你的提交不仅”好看”还”实用”
git 规范提交从何而来?
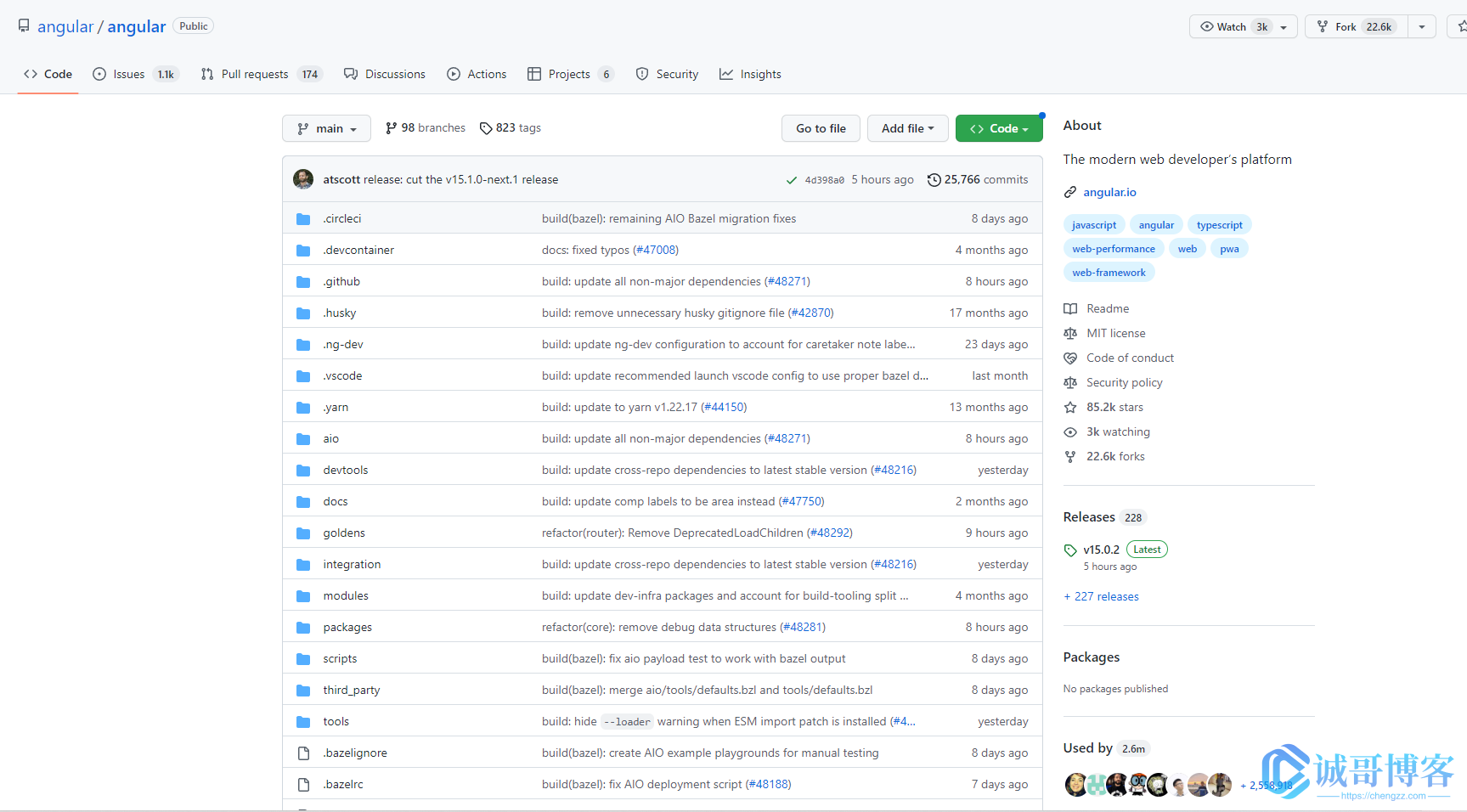
git 规范提交从哪里开始的呢?起源在哪呢?emmmmmm,这就追溯到了Angular了! 让我们看下Angular社区的提交规范

这个提交记录是不是一目了然?所以git commit规范下还是很有必要的! 特别是子项目模块多的项目。
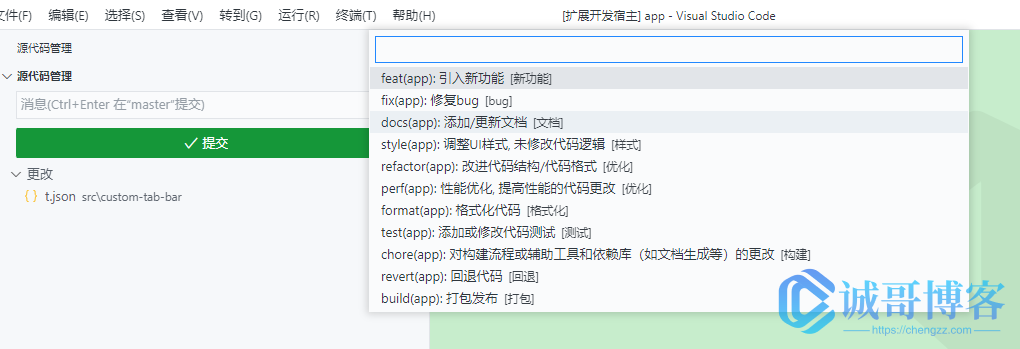
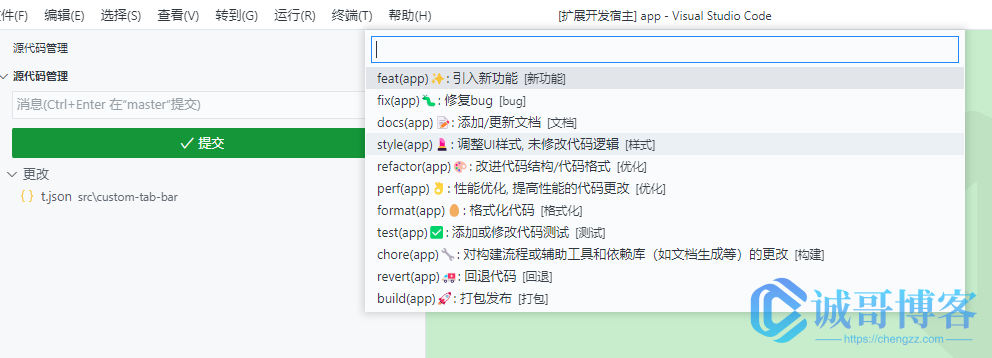
提交规范说明
| 类型 | emoji | 描述 |
|---|---|---|
| feat | ✨ | 引入新功能 |
| fix | 🐛 | 修复bug |
| docs | 📝 | 添加/更新文档 |
| style | 💄 | 调整UI样式, 未修改代码逻辑 |
| refactor | 🎨 | 改进代码结构/代码格式 |
| perf | 👌 | 性能优化, 提高性能的代码更改 |
| format | 🥚 | 格式化代码 |
| test | ✅ | 添加或修改代码测试 |
| chore | 🔧 | 对构建流程或辅助工具和依赖库(如文档生成等)的更改 |
| revert | 🚑 | 回退代码 |
| build | 🚀 | 打包发布 |
开发原理
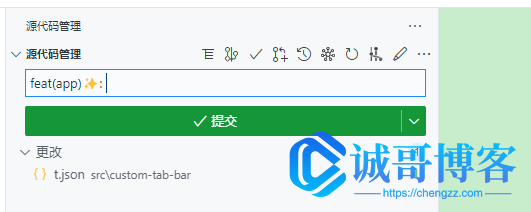
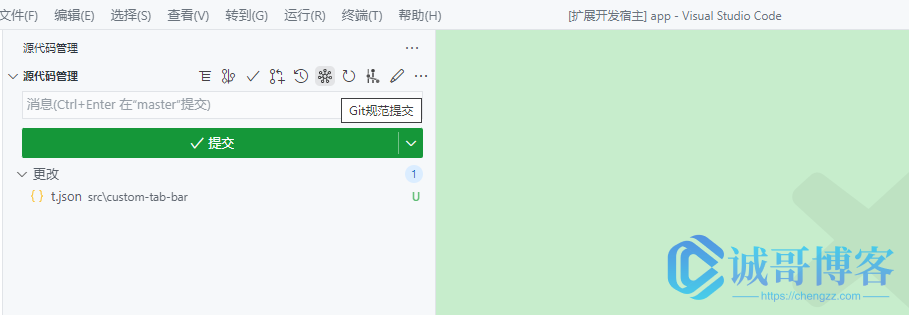
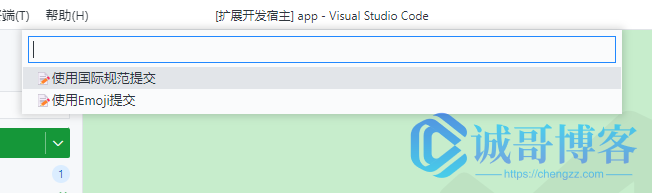
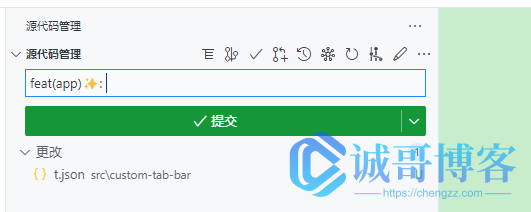
我们用vscode会单独打开某个子项目,比如项目里面的app小程序项目,那么我们在提交的时候会自动判断git的项目名和当前打开的项目是否一致,如果一致就不加项目名,如果不一致说明打开的是子项目模块,那么就会加上(app)表面是那个模块的提交信息,如下

使用效果,演示图片





插件地址
Github仓库地址:https://github.com/Rakers1024/rakers-git-commit-vscode
VScode插件安装地址:https://marketplace.visualstudio.com/items?itemName=Rakers.git-commit-vscode
也可以VScode直接搜索Rakers.git-commit-vscode安装
© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END











暂无评论内容