在WordPress中写文章中,往往都要设置首图,但是每次都去手动设置首图都是非常繁琐的,那么就会利用插件来设置文章首图,一般都是用文章的第一张图片为WordPress首图(WordPress特色图片),而文章的图片一般都是用文件储存的,文件储存又会带有图片样式,如水印,那首图中必然会出现水印。本文主要讲解决方案
设置文章首图
可以看本文: WordPress设置文章的第一张图片为特色图片的图文教程 – 诚哥博客 (chengzz.com)
WordPress首图去水印
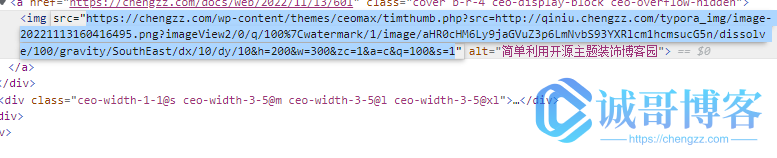
首先看我们的首图样式情况

其实就是去掉?imageView2/0/q/75%7Cwatermark/1/image/aHR0cHM6Ly9jaGVuZ3p6LmNvbS93YXRlcm1hcmsucG5n/dissolve/65/gravity/SouthEast/dx/10/dy/10
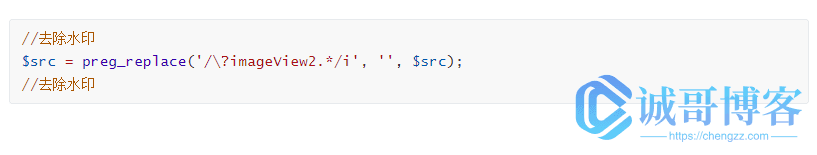
在wordpress中找到图片处理的文件我这里是/wp-content/themes/ceomax/timthumb.php只需要获取src的字符串做替换即可
如下:

替换WordPress首图中的样式
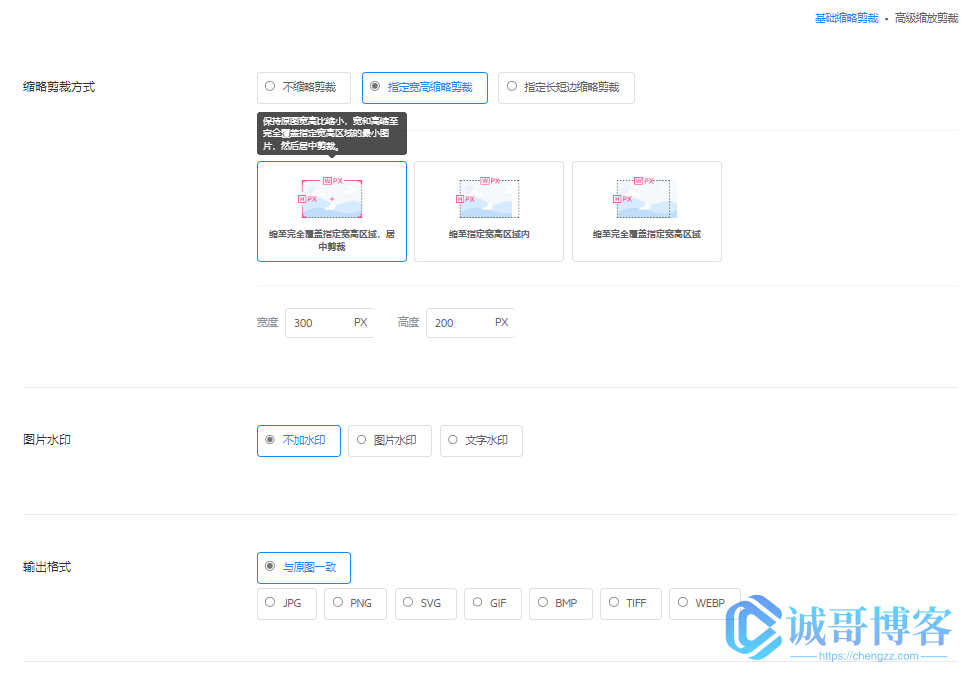
直接去除的话就会以原图形式返回,那会导致带宽浪费,反正都是要压缩的,那么就可以直接新增一个样式
本文用的是七牛云直接利用七牛云样式添加新的样式

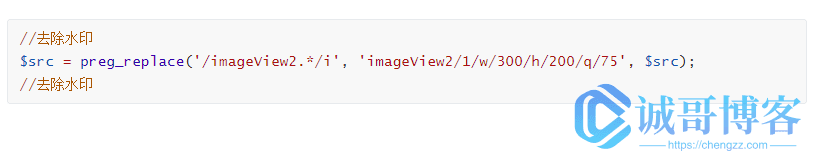
通样替换即可

效果

© 版权声明
![图片[1]-诚哥博客微信公众号同步更新啦,文章转发工具助力推广-诚哥博客](http://oss.chengzz.com/typora_img/202303301641956.jpeg?imageView2/0/q/75)
THE END

















暂无评论内容